Ngay từ khi còn đang đi học design, mình đã thấy rất nhiều bạn sợ phải sử dụng công cụ Gradient Mesh trong Illustrator, và nhiều người than trời than đất khi bài tập cuối khóa giáo viên cho về nhà làm bài mesh chân dung. Thực tế cũng không ít người ngại phải sử dụng công cụ này và thường làm sao để tránh sử dụng nó càng tốt. Vậy lý do tại sao họ lại ngại chức năng này như thế? Theo mình nghĩ thì có lẽ là họ cảm thấy khó điều khiển và kiểm soát được các đường lưới và mảng màu sao cho hiệu quả. Mặc dù quá trình tạo ra được một tác phẩm mesh bằng Illustrator rất tốn thời gian, không phù hợp với các sản phẩm thương mại, nhưng bạn cũng đừng vì thế mà bỏ qua nó, sẽ có lúc bạn thấy nó trở thành một phần không thể thiếu trong quá trình thiết kế của bạn.
Hôm nay chúng ta cùng nhau tìm hiểu để có một cái nhìn cơ bản dễ dàng nhất để làm việc với công cụ phức tạp này nhé.
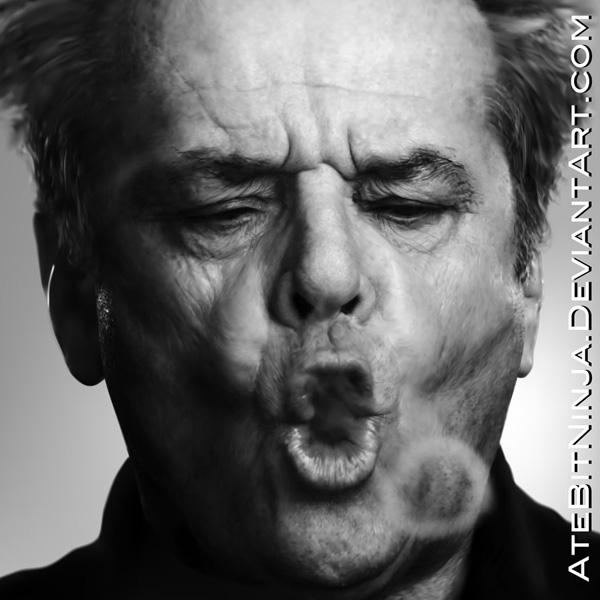
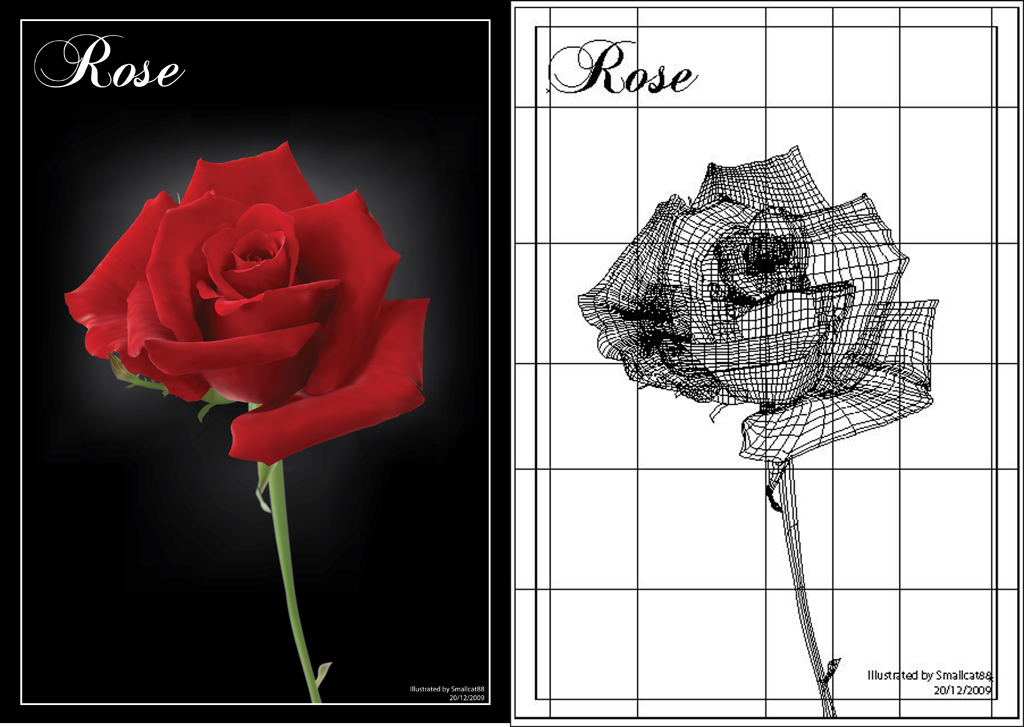
Trước tiên, để có cái nhìn tổng thể về công cụ này, chúng ta nhìn qua tác phẩm chân dung Jack Nicholson được vẽ bởi Dion Aoki này nhé :

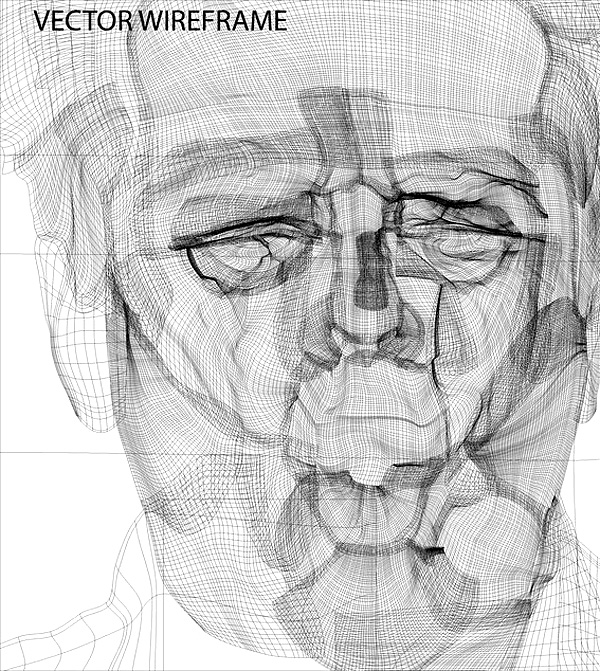
Các bạn có tin nổi đây không phải một bức ảnh chụp không? Vâng! Nó không phải là ảnh chụp mà nó là ảnh vector 100%, bạn có thể kiểm chứng nó bằng những đường Outline này :

Đến đây thì bạn thấy công cụ Gradient Mesh thú vị chưa nào? Chúng ta bắt đầu đi vào chi tiết nhé!
Tạo Gradient Mesh
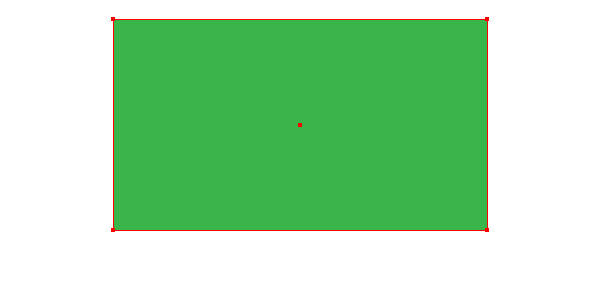
Hiện chúng ta có ba cách để tạo ra Gradient Mesh của các đối tượng vector chúng ta đang có. Đầu tiên, hãy vẽ một hình vuông hoặc hình chữ nhật, và tô nó với một màu đặc bất kỳ.

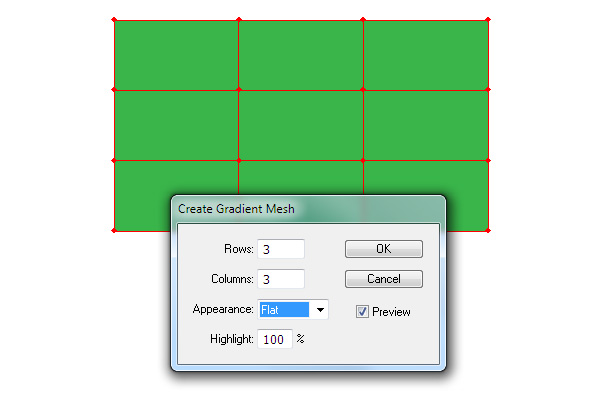
Vào menu Object > Create Gradient Mesh, chúng ta có thể xác định số lượng hàng và cột trong hộp thoại :

Như bạn có thể thấy, trong hộp thoại này có thêm một số tính năng mà hầu như chúng ta chẳng bao giờ cần sử dụng tới. Số lượng cột và hàng tạo ra cũng ở một khoảng cách cố định và đều nhau. Điều này có thể tốt khi chúng ta làm việc với một hình chữ nhật.
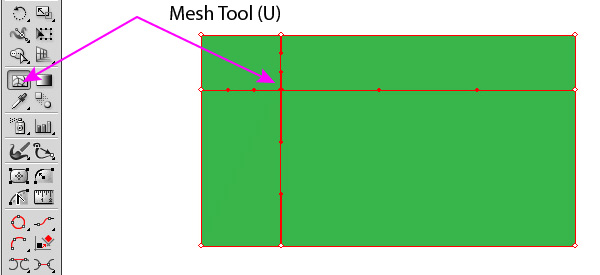
Cách thứ hai để tạo Gradient Mesh là sử dụng công cụ Gradient Mesh Tool (U). Để làm được như vậy, bạn chỉ cần chọn công cụ và nhấp vào vị trí bạn muốn tạo mắt lưới đầu tiên trong đối tượng vector :

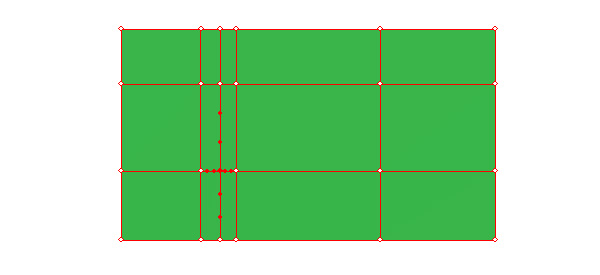
Hình chữ nhật đã trở thành một Gradient Mesh, và bạn có thể thêm bất cứ đường lưới nào bạn muốn, và nên đặt nó ở vị trí cần thiết

Với cách này, bạn có thể sẽ tự do hơn trong việc tạo các mắt lưới, và điều này cũng đòi hỏi độ chính xác cao trong công việc. Bạn cũng có thể bỏ những điểu neo và đường line không cần thiết bằng cách click vào đường đã tạo đó.
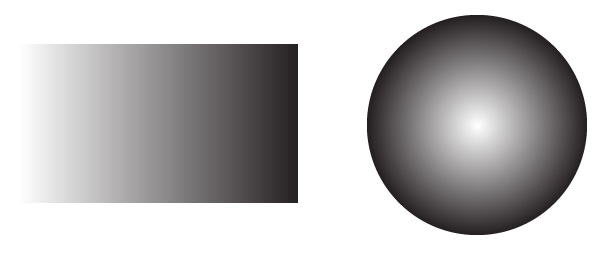
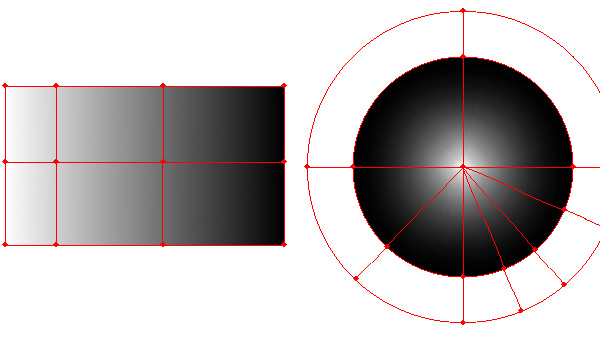
Cách thứ ba để tạo Gradient Mesh đó là chúng ta chuyển đổi từ gradient sang gradient mesh. Chúng ta hãy tạo một hình chữ nhật và một hình tròn được đổ màu bằng linear gradient và radial gradient như hình bên dưới

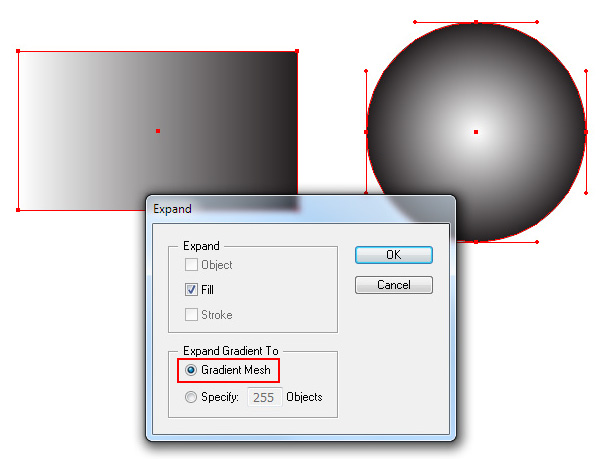
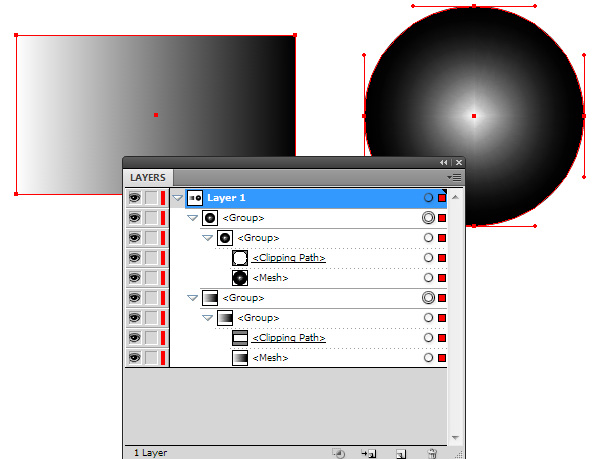
Chọn đối tượng, sau đó vào menu Object > Expand… và chọn tùy chọn Gradient Mesh trong hộp thoại :

Bây giờ chúng ta có thể tiếp tục sử dụng các mắt lưới bằng công cụ Gradient Mesh


Với cách này, mình hay dùng để làm con ngươi của mắt hoặc những chiếc CD/DVD đầy màu sắc. Theo mình nghĩ đây là giải pháp tốt nhất để tạo nên 2 thiết kế đó, bạn sẽ dễ dàng tạo được cặp mắt rất có hồn với phương pháp này.
Kiểm soát và tô màu cho điểm lưới
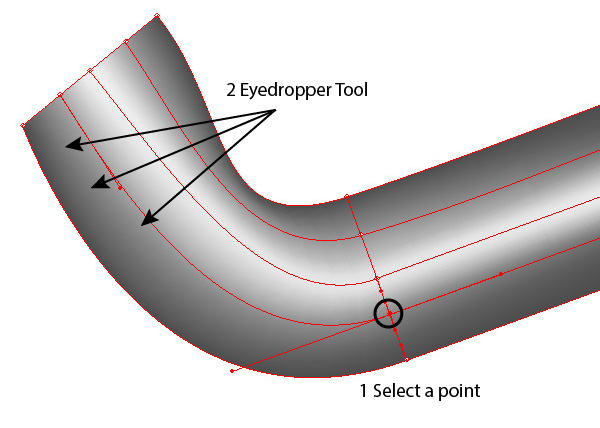
Bạn có thể di chuyển các điểm lưới hoặc các thao tác khác trên nó, bằng cách sử dụng công cụ Gradient Mesh Tool (U) hoặc công cụ Direct Selection Tool (A)

Để xóa một đường lưới, chọn công cụ Gradient Mesh Tool (U), click vào nó và nhấn giữ phím Alt (hoặc Option)


Bạn cũng có thể chọn và xóa điểm lưới bằng cách nhấn phím Delete, nhưng với cách này thì cả hai đường lười đều bị xóa

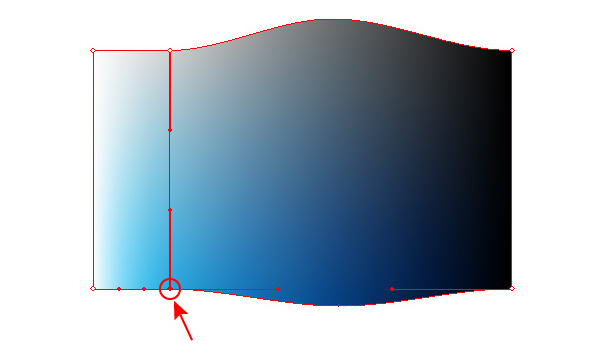
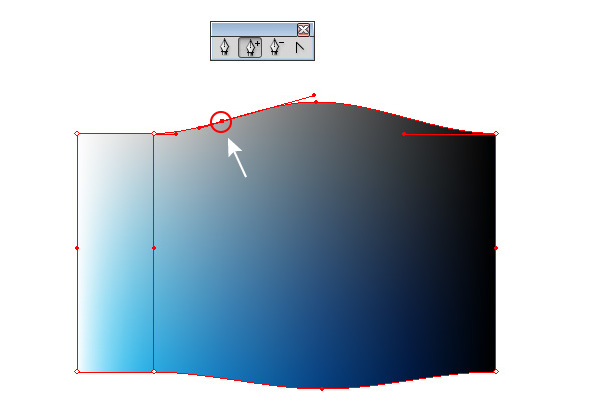
Chúng ta có tất cả ba loại điểm lưới. Những điểm được đặt tại giao điểm của đường có thể được tô màu, còn những điểm khác thường chỉ dùng để tạo nên hình dáng (shape) cho đối tượng. Chọn một trong các điểm đó với công cụ Direct Selection Tool (A) và tô màu xanh như ví dụ :

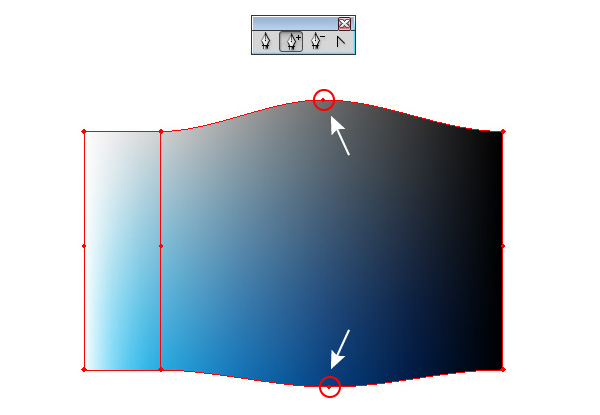
Hãy chú ý phần đỉnh cao và thấp nhất của đối tượng, Các đoạn này có những điểm vô hình mà chúng ta chỉ nhìn thấy khi sử dụng công cụ Add Anchor Point Tool

Đây là loại điểm mà chúng ta không thể đổ màu, cũng như không thể kiểm soát trực tiếp.
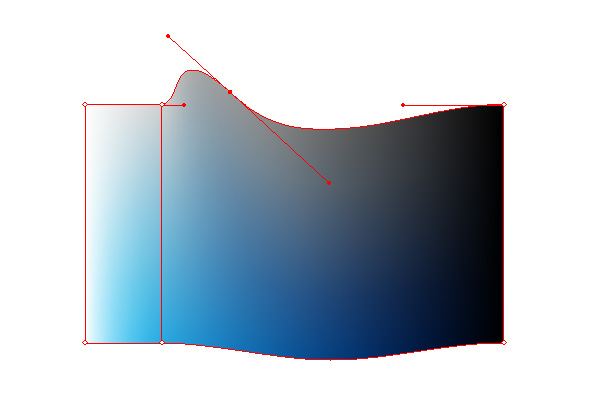
Chúng ta hãy thử tạo một điểm khác bằng công cụ Add Anchor Point Tool

Lúc này chúng ta có thể kiểm soát và điều chỉnh nó với công cụ Mesh Tool (U) hoặc Direct Selection Tool (A) nhưng vẫn không thể đổ màu cho nó

Tạo Gradient Mesh với những hình dáng phức tạp
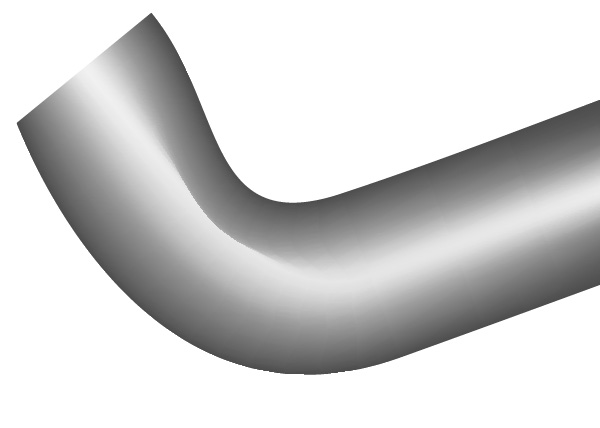
Chúng ta thử tạo một đối tượng với hình dáng phức tạp hơn

Chọn đối tượng, sau đó vào menu Object > Create Gradient Mesh

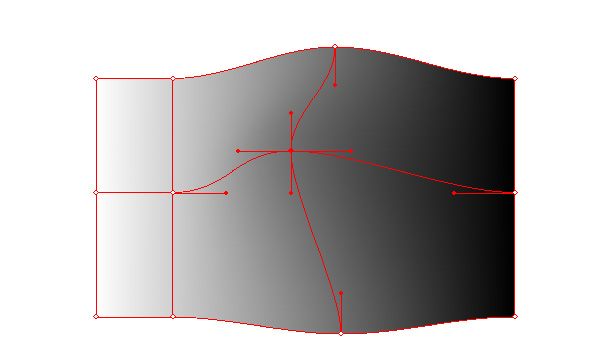
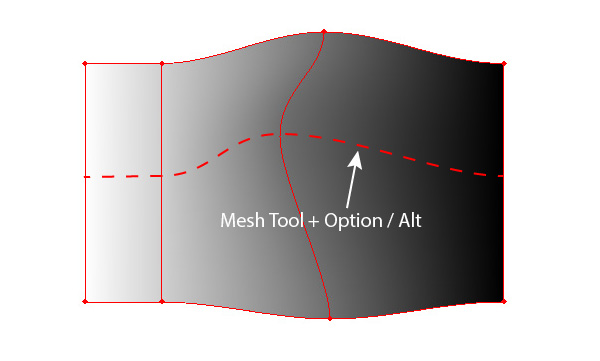
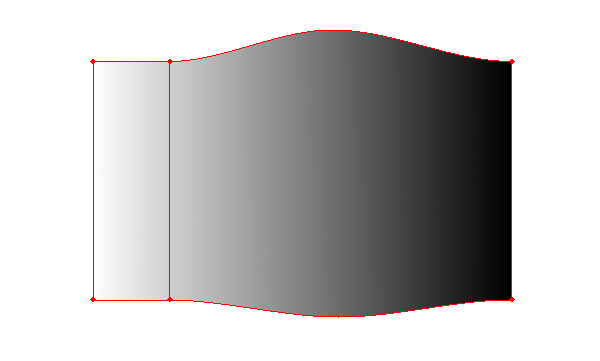
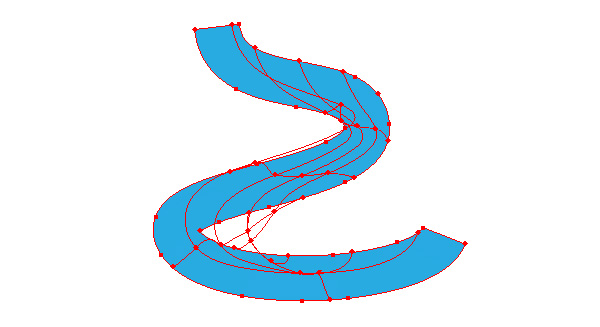
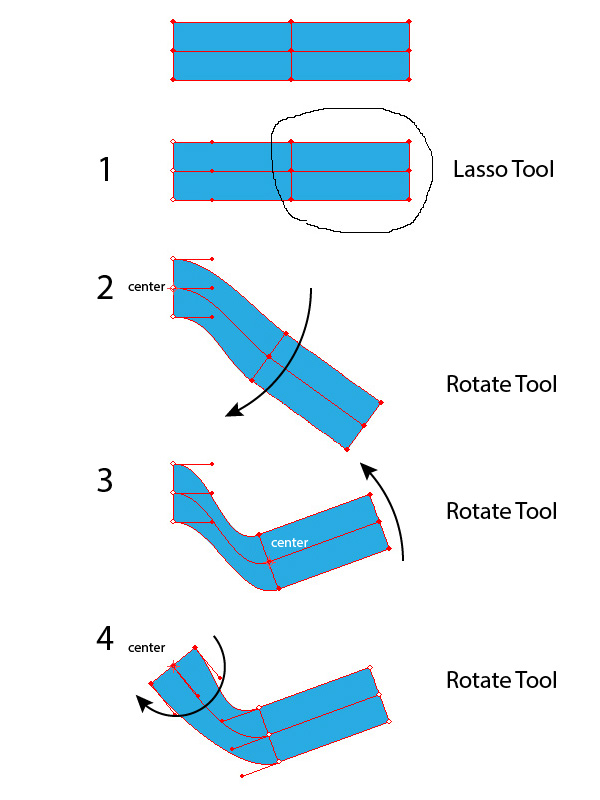
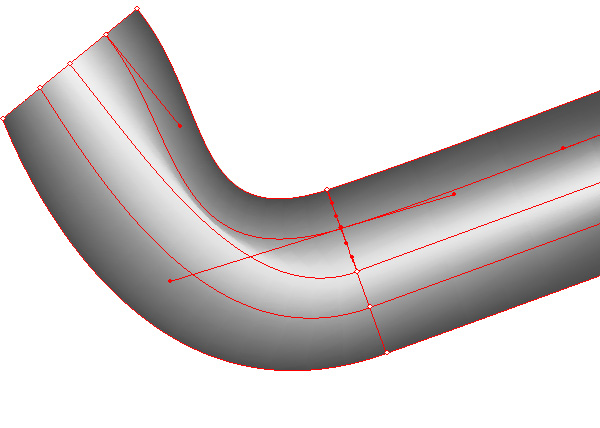
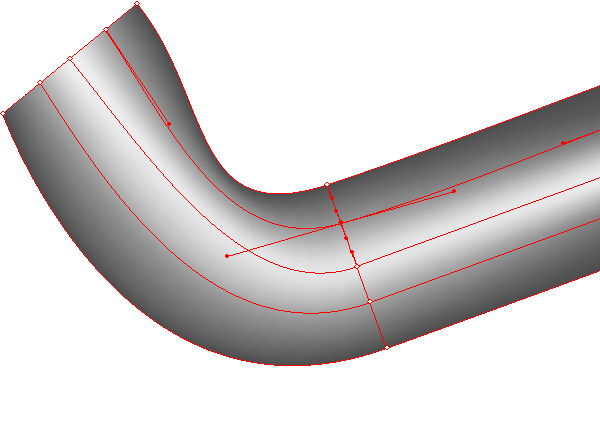
Lúc này bạn sẽ thấy chúng ta có một mạng lưới rất chằng chịt các điểm lưới và đường lưới, rất khó để điều chỉnh cũng như kiểm soát từng cái. Khi chúng ta tạo gradient mesh từ những hình đơn giản như ở phần trên, chúng ta không xảy ra trường hợp rối nùi như thế này. Do đó, để tạo lưới cho những hình dạng phức tạp, chúng ta nên bắt đầu nó bằng hình chữ nhật để kiểm soát cho tốt, đây là một điều hết sức quan trọng. Đồng thời bạn cũng có thể sử dụng các công cụ hỗ trợ cho việc điều chỉnh và chọn các đối tượng điểm lưới và đường lưới bằng công cụ Rotate Tool (R) và Lasso Tool (Q). Trong hình dưới đây, bạn sẽ thấy cách chuyển đổi đường lưới từ hình chữ nhật bằng cách sử dụng những công cụ và phương pháp này :

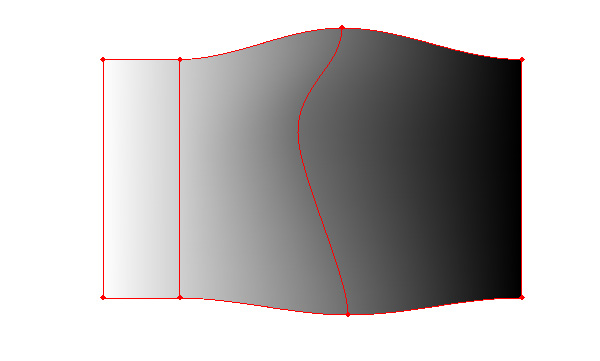
Bằng phương pháp này, chúng ta có thể tạo ra được một tác phẩm giống như dưới đây:

Một số lỗi khi tô màu Gradient Mesh
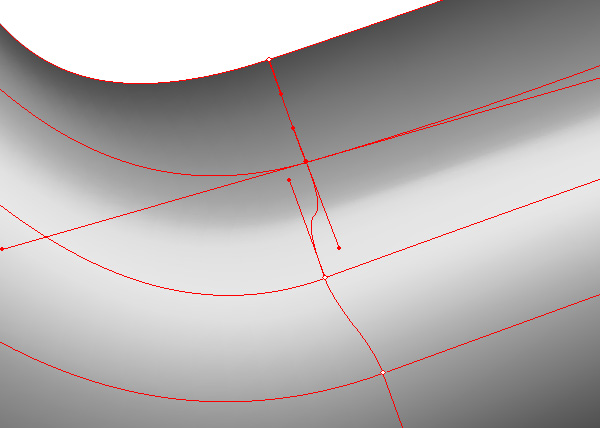
Khi tô màu cho một điểm lưới của Gradient Mesh, bạn sẽ dễ dàng mắc những lỗi như tạo một đường sắc nét hay một nếp gấp như thế này :

Để tránh tình trạng này, chúng ta hãy chắc chắn rằng những đường lưới song song nhau phải có khoảng cách đủ xa nhau


Ngoài ra, tránh hai điểm gần kề nằm chồng chéo lên nhau

Để đạt được màu sắc mượt mà từ điểm này tới điểm kia, cố gắng sử dụng khác màu nhau, hoặc lấy màu từ những điểm đã có sẵn màu.

Đây chỉ là những điều cơ bản đơn giản nhất để bạn bắt đầu với công cụ Gradient Mesh trong Illustrator. Để có thể tạo được những tác phẩm đẹp, bạn cần nghiên cứu sâu thêm về nó và phải có tính kiên nhẫn. Với riêng mình, đây là tác phẩm mình hoàn thành bởi công cụ Gradient Mesh với thời gian là 5 ngày
![[04] Avril Lavigne](https://uyen.vn/wp-content/uploads/2012/01/Avril-Lavigne.jpg)
Và đây cũng là một số tác phẩm khác mình làm bằng công cụ Gradient Mesh với thời gian ngắn hơn, có cái mất 1 buổi tối, có cái mất 1 ngày, 2 ngày.



Nếu bạn có bất kỳ tác phẩm mesh nào do chính bạn thực hiện, đừng ngần ngại chia sẻ với mình và mọi người cùng chiêm ngưỡng nhé.
Chúc các bạn thành công.







Cám ơn bạn rất nhiều
chị ơi, e nhấn vào lưới rồi , nhấn vào các điểm của lưới nhưng nó mất cái điều hướng thì làm sao mở lại cái điều hướng của lưới vậy chị
Thanks ạ !!
chị ơi! chị có thể vẽ giúp em cái này được không ak. em làm mãi nhưng không được mà em thì đang cần
Cho em hỏi cách làm xuất hiện 1 đường chéo qua chữ nhưng vẫn nhìn thấy được chữ của mình á chị.
chị ơi cho em hỏi là vẽ tóc muốn giống như thật thì vẽ bằng mesh luôn hay vẽ bằng pen/brush? chị chỉ giáo giúp em nhé! cảm ơn chị
bạn vẽ bằng pen/brush thì sẽ giống thật hơn á, vẽ bằng mesh hơi cực và dễ bị lem.
tình cờ được xem một số hướng dẫn của em , có một điều tôi muốn em giúp hộ là khi tôi xử dụng Gradient tool trong phần leyer nền khi lấy quầng sáng ở giữa thì hiện tượng khuyết tán ánh sáng quá rõ , khi tôi có làm blu trong fiter cho nhòa đi thấy không đạt .va65yxin phép em chỉ giúp hộ nhé
– thanhk
Truoc day minh cung lam design va do cung la niem dam me cua minh minh thien ve thiet ke web nen chu yeu su dung psd bay gio muon lam mot cai baner nhung ko hieu sau ve van de in an khi minh design tren psd thi ok nhung khi di in thi ket qua rat te rat cam on bai viet cua ban da giup minh hieu hon ve van de nay
nếu bạn vẽ baner mình khuyen bạn dùng Ai hay corel để vẽ chứ đừng dùng Photoshop vì, khi ban vẽ trên photoshop bạn nhìn đẹp là do nhìn lên màn hình nó nhỏ. còn khi in ra baner thì bể hình nhìn tệ là đúng r (ý kiến riêng of mình)
rat cam on ban ve nhung bai huong dan ban co the cho minh hoi them la khi minh chuyen mot tam anh vao vung lam viec tai sao minh ko su dung cong cu tay hoac cat de cat phan thua cua tam anh ko dc mong ban chi giup vi minh chua hoc qua Ai chi biet psd thoi
..rất hay..rất bổ ích..thanks..
..rất hay..rất bổ ích..thanks..
cho mình hỏi mesh tool không phối hợp được với màu của pattern phải không ạ tại mình muốn làm bóng cho chất liệu
cho mình hỏi mesh tool không phối hợp được với màu của pattern phải không ạ tại mình muốn làm bóng cho chất liệu
đúng là ko đc bạn ơi, mesh nó giống dạng Gradient nhưng là từng điểm thôi bạn!
cảm ơn chị. Bài viết hay quá
cảm ơn chị. Bài viết hay quá
có video nào hướng dẩn không vậy, cho mình xem với 😀
có video nào hướng dẩn không vậy, cho mình xem với 😀
T_T chị giỏi quá
T_T chị giỏi quá
Thank u
Thank u