Khi làm việc với bất kỳ thiết kế nào, chúng ta đều cần phải biết cách áp dụng và tính tỉ lệ trong layout, điều này sẽ giúp thiết kế của chúng ta có được bố cục chặt chẽ hơn, thuận mắt hơn, không phải đặt những yếu tố thiết kế một cách ngẫu nhiên theo ý thích của mình.
Trong thực tế, chúng ta có rất nhiều loại tỉ lệ khác nhau. Từ khi còn ngồi trên ghế nhà trường, các bạn cũng đã học những tỉ lệ gấp đôi, gấp ba, lũy thừa, v.v… chúng đều là những tỉ lệ có thể áp dụng trong bất kỳ trường hợp nào. Thiết kế đồ họa cũng vậy, bạn hoàn toàn có thể sử dụng những tỉ lệ đó để áp dụng cho thiết kế của mình. Tuy nhiên, đối với thiết kế đồ họa, ngoài những tỉ lệ đó, chúng ta còn thường thấy những tỉ lệ với số lẻ như 1.2, 1.414, 1.618, 1.84… Vậy những tỉ lệ này là gì và chúng ta có thể áp dụng như thế nào? Các bạn hãy cùng mình tìm hiểu trong bài viết này nha!
Tại sao phải áp dụng và tính tỉ lệ trong layout?
Khi chúng ta làm việc theo ngẫu hứng, chúng ta chỉ đặt các yếu tố thiết kế theo cảm tính cá nhân của mình mà không có sự tính toán. Đôi khi điều đó làm cho thiết kế nhìn không “thuận mắt”. Tuy nhiên, thực ra những con số tỉ lệ như 1.2, 1.414, 1.618, 1.84… không cho chúng ta cách sắp xếp một layout, không quy định phải đặt các yếu tố của layout ở đâu, mà chúng chỉ dùng để hỗ trợ việc xác định vị trí, kích thước của các yếu tố sao cho hợp lý và “thuận mắt” người xem nhất.
Bạn hoàn toàn có thể tự quyết định vị trí của các yếu tố trong thiết kế của mình. Với quy trình thông thường, bạn cũng vẫn nên tự thiết kế theo ý của mình trước để tạo ra được một bản nháp, xác định layout đó có hình ảnh ở đâu, chữ ở đâu. Ví dụ bạn muốn làm một layout với hình ảnh bên trái, chữ bên phải, vậy thì sau khi xác định được mục đích như thế, bạn cần đặt ra những câu hỏi sau:
- Chúng có kích thước bao nhiêu là phù hợp?
- Vị trí chính xác thế nào?
- Nếu muốn xê dịch qua lại, lên xuống thì nên dịch chuyển một khoảng bao nhiêu là hợp lý?
- Nếu có 3-4 hình tròn trang trí thì nên lấy kích thước của các hình tròn đó là bao nhiêu?
Những con số về tỉ lệ sẽ giúp bạn trả lời được những câu hỏi này. Việc tính toán theo tỉ lệ ban đầu có lẽ sẽ tốn của bạn rất nhiều thời gian để làm quen, nhưng dần dần, khi sắp xếp một layout, bạn không cần phải lấy máy tính ra để tính toán chính xác nữa, mà chỉ cần nhắm bằng mắt cũng tương đối chính xác và hợp lý. Điều này giúp bạn tư duy và hình thành một thói quen khá tốt trong việc thiết kế.
Áp dụng và tính tỉ lệ trong layout như thế nào?
Trong ví dụ tiếp theo đây, mình dùng 2 tỉ lệ là 1/1.616 và 1/1.84 để tính toán.
- Tỉ lệ 1/1.618 được gọi là tỉ lệ vàng, có thể dùng để tính kích thước, hoặc cũng có thể dùng để tính cho các khoảng cách. Nói một cách đơn giản, khi bạn có một kích thước bất kỳ, bạn chỉ cần nhân kích thước đó với con số 1.618, bạn sẽ có được kích thước thứ 2 tương ứng với gấp 1.618 lần so với kích thước ban đầu.
- Tỉ lệ 1/1.84 là tỉ lệ lặp lại, thường được dùng cho việc tính toán các khoảng cách liên tiếp nhau. Khi bạn có một khoảng cách bất kỳ, bạn nhân khoảng cách này với con số 1.84, bạn sẽ có được khoảng cách tiếp theo liền kề với nó và tương ứng với tỉ lệ gấp 1.84 lần so với khoảng cách ban đầu.
Để dễ ghi chú và thuận tiện cho việc tính toán, người ta sử dụng các con số tượng trưng là 20 : 37 : 68 cho tỉ lệ lặp lại. Các con số này được tạo theo tỉ lệ 20 x 1.84 = 37, 37 x 1.84 = 68, số sau gấp 1.84 lần số trước.
Vậy các con số 20, 37, 68 đó tương ứng với kích thước bao nhiêu cm (hay inch) trên layout? Chúng ta cùng đi vào ví dụ cụ thể sau đây:
Với ví dụ này, đầu tiên các bạn cứ sắp xếp vị trí hình ảnh và chữ ở bất kỳ vị trí nào mà bạn muốn, nhằm xác định tổng thể của thiết kế trước, làm theo ý tưởng và mục đích của bạn. Sau đó tiếp tục tính toán và điều chỉnh kích thước, vị trí của các yếu tố đó theo tỉ lệ.
Bạn có thể chọn bất kỳ con số tỉ lệ nào mà bạn muốn, theo mình thì bạn cứ chọn con số nào mà nó đem lại kết quả tương đối theo bố cục ban đầu của bạn, dĩ nhiên bố cục như thế nào thì tùy vào thẩm mỹ của bạn rồi, vì như mình có nói ở trên, những con số tỉ lệ không giúp bạn quyết định bố cục nên đặt ở đâu, chúng chỉ giúp bạn sắp xếp vị trí và kích thước mọi yếu tố cho hợp lý hơn. Quyết định vẫn là ở bạn. Mình sắp xếp vị trí theo như hình bên trên, và bây giờ chúng ta bắt đầu tính toán tỉ lệ nào!
Xác định tỉ lệ các yếu tố chính trong layout
1. Kích thước trang giấy
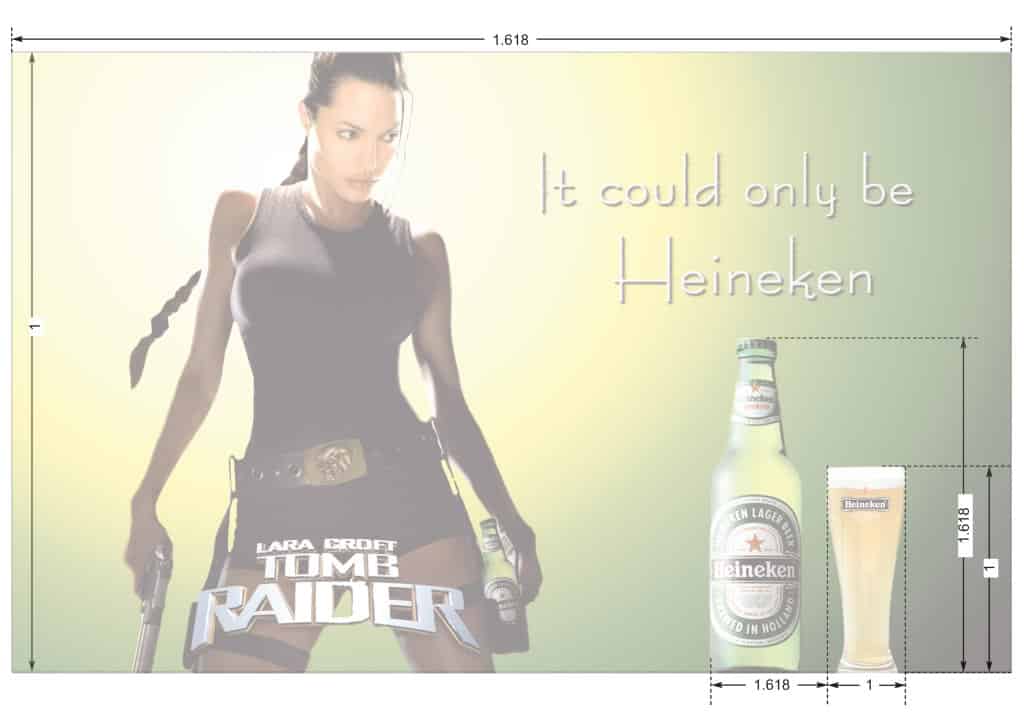
Những trang giấy tiêu chuẩn như A3, A4, A5… đều được quy định và tính toán theo tỉ lệ 1/1.414, bạn cũng có thể sử dụng tỉ lệ này tùy ý bạn. Ở đây mình sử dụng tỉ lệ 1/1.618 để poster trông dài hơn. Như vậy, nếu mình xác định kích thước của 1 chiều là 18cm (ứng với 1), thì chiều còn lại sẽ là 18 x 1.618 = 29cm.
Chúng ta có khổ giấy để làm việc là 29×18 cm.
Cách áp dụng và tính tỉ lệ trong layout – Tỉ lệ vàng
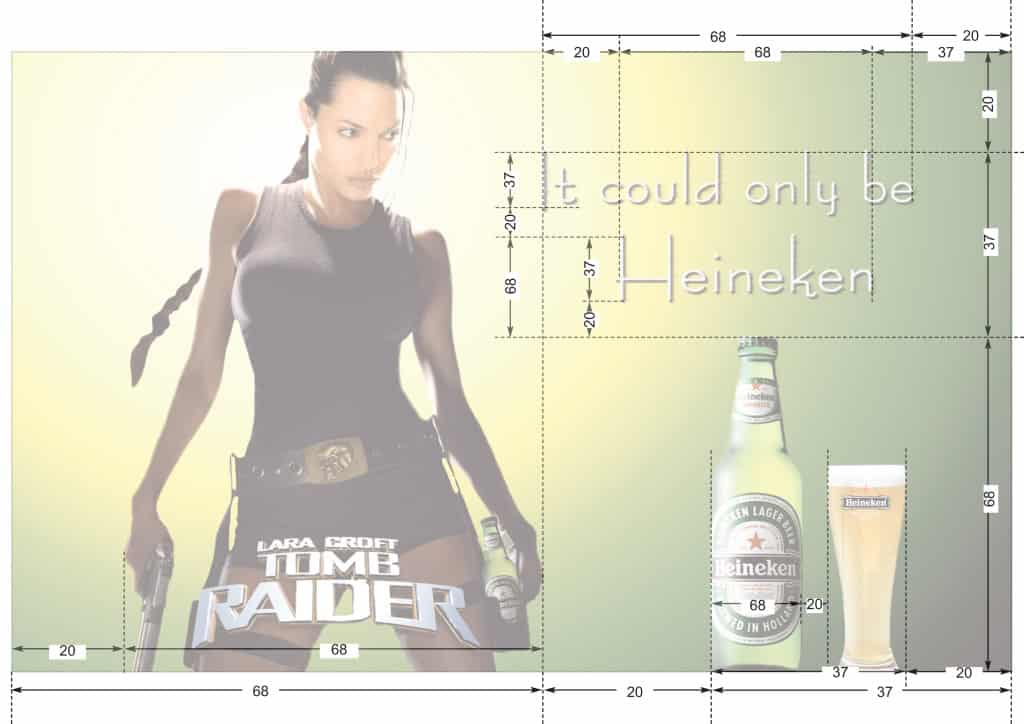
2. Áp dụng tỉ lệ lặp lại
Tiếp theo, chúng ta sẽ chia khoảng cách theo chiều ngang cho hình cô gái, khoảng trống ở giữa, phần hình (chai bia + ly) và phần chữ.
Ở đây mình muốn thành phần chính đập vào mắt người xem trước hết là hình cô gái, nên cho phần đó lớn nhất. Tiếp theo là phần sản phẩm, và nhỏ nhất là khoảng trống ở giữa.
Như mình đã nói ở trên, tỉ lệ 1/1.84 được dùng để tính khoảng cách, chúng ta có thể thực hiện như sau:
Cách 1:
Chúng ta có các con số tương ứng 20, 37, 68 được chia làm các phần bằng nhau. Tổng chúng ta có: 20 + 37 + 68 = 125 (phần)
Chiều ngang trang giấy là 29 cm → 1 phần ứng với 29 / 125 = 0.232 cm
→ 20 phần, ứng với: 0.232 x 20 = 4.64 cm ~ 4.6 cm (làm tròn cho dễ)
→ 37 phần, ứng với: 0.232 x 37 = 8.584 cm ~ 8.6 cm
→ 68 phần, ứng với: 0.232 x 68 = 15.776 cm ~ 15.8 cm (hoặc phần còn lại chính là 68, khỏi tính!)
Cách 2:
Dùng trực tiếp con số 1.84 để tính, chúng ta có:
→ 29 : 1.84 = 15.76 cm ~ 15.8 cm
→ 15.8 : 1.84 = 8.59 cm ~ 8.6 cm
→ 8.6 : 1.84 = 4.67 cm ~ 4.6 cm
Cách dùng 1/1.84 thuận tiện khi chia khoảng cách 20 : 37 : 68, nhưng nếu chia theo kiểu “biến thể” như 20 : 37 : 37 (hoặc tương tự) thì dùng cách 1 (lấy chiều dài chia cho tổng tỉ số) tiện hơn.
Cách áp dụng và tính tỉ lệ trong layout – Tỉ lệ lặp lại
Tiếp tục chia nhỏ các khoảng cách với tỉ lệ lặp lại 1/1.84 theo chiều ngang như trong hình trên. Sau đó, làm tương tự cho chiều dọc.
3. Kết hợp tỉ lệ vàng
Đôi khi việc dùng tỉ lệ 1/1.84 để tính khoảng cách lại không thuận tiện, ví dụ như tính vị trí của chai bia và cái ly. Nếu chọn các con số 20 : 37 : 68 để chia thì không hợp lý. Do đó, mình dùng tỉ lệ 1/1.618
Sau khi tính toán ở bước trên, chúng ta có tổng chiều ngang cho chai bia + khoảng trống ở giữa + cái ly = 5.6 cm
→ Chiều ngang cho cái ly là: 5.6 / (1 + 1.618) = 2.14 cm
→ Chiều ngang cho chai bia + khoảng trống là : 2.14 x 1.618 = 3.46 cm (phần còn lại)
Sau đó, bạn tiếp tục chia tỉ lệ cho chai bia và khoảng trống. Ở đây khoảng trống rất nhỏ so với chai bia, nên mình chọn tỉ lệ 68:20
Cứ như thế, bạn chia tỉ lệ cho tất cả mọi yếu tố trong layout.
Kết luận
Sau khi hoàn tất ví dụ trên, bạn dễ dàng nhận thấy việc sử dụng tỉ lệ không cho bạn biết nên đặt một tấm hình hay một đoạn chữ ở đâu, mà nó chỉ hỗ trợ bạn tính toán xem nếu mình đặt tấm hình ở vị trí đó, khoảng trống đó thì con số tọa độ của nó nên là bao nhiêu cho hợp lý nhất.
Ngoài ra, bạn cũng có thể dùng tỉ lệ để tính góc quay cho một tấm hình chẳng hạn. Ví dụ lấy 90 độ / 1.618 / 1.618 ~ 35 độ, cho bạn một góc quay lạ nhưng vẫn hợp lý.
Bạn cũng có thể dùng để tính tỉ lệ giữa các vòng tròn trang trí như sau: Nếu đường kính của hình tròn lớn nhất sau khi tính toán là 5cm, thì các hình tròn tiếp theo có thể có đường kính là: 5 / 1.414 = 3.5cm, 3.5 / 1.414 = 2.5cm, 2.5 / 1.141 = 1.8cm … tùy theo bạn chọn tỉ lệ nào để chia.
Hoặc bạn cũng có thể dùng tỉ lệ để tính diện tích các yếu tố nếu như chúng không phải là hình tròn hoặc hình chữ nhật (tức các hình “vuông vức”).
Tóm lại, việc dùng tỉ lệ giúp bạn xác định kích thước, đặt để, xê dịch các yếu tố trong layout với những thông số hợp lý, có chủ đích chứ không tùy tiện. Và khi đã quen rồi thì bạn không cần tính toán cụ thể, mà chỉ cần nhắm bằng mắt cũng cho một layout hợp lý, đẹp hay không thì còn tùy thẩm mỹ của bạn.
Hình ảnh và bài gốc của tác giả hoangngoc374 (hocviendpi – K21)Biên tập và chỉnh sửa: Thùy Uyên.










Hi bạn, cho mình hỏi, thầy Yoo nói không nên từ 20 lên 68 mà phải đi từ 20-37-68, nhưng trong hình chia của bạn có 20 sau đó lên 68 ví dụ phần phía dưới cô gái, bạn có thể giải thích giúp mình khôn ạ? Cám ơn bạn
Băn khoăn bao năm đã nhờ bài viết chia sẻ này của bạn Thùy Uyên mà đc giải đáp. Cảm ơn Uyên nhiều website rất hay và nhiều kiến thức bổ ích.
Nếu thiết kế mà tính tỉ lệ nhiều như này thì mệt thật 🙁 Hồi giờ toàn làm lụi
Nếu thiết kế mà tính tỉ lệ nhiều như này thì mệt thật 🙁 Hồi giờ toàn làm lụi
Anh đọc lại mục số 2- C1, chiều ngang trang giấy là 29cm, ta tính theo C1 thì ra được khoảng cách từ cái chai ra tới mép ngoài bên phải là 8.6cm (đoạn 37), sau đó ở trong đoạn 37 này mình lại chia ra cái chai + khoảng cách + cái ly là 37, phía ngoài cái ly ra tới mép phải là 20, từ đây mình lấy 8.6 cm*37/(37+20) = 5.6 cm
Anh đọc lại mục số 2- C1, chiều ngang trang giấy là 29cm, ta tính theo C1 thì ra được khoảng cách từ cái chai ra tới mép ngoài bên phải là 8.6cm (đoạn 37), sau đó ở trong đoạn 37 này mình lại chia ra cái chai + khoảng cách + cái ly là 37, phía ngoài cái ly ra tới mép phải là 20, từ đây mình lấy 8.6 cm*37/(37+20) = 5.6 cm
“Tổng chiều ngang cho chai bia+khoảng trống ở giữa+cái ly sau khi tính toán là = 5.6cm
=> Chiều ngang cho cái ly là 5.6/(1+1.618) = 2.14cm”
Mình không hiểu đoạn này, làm sao tính đc số 5,6
Anh đọc lại mục số 2- C1, chiều ngang trang giấy là 29cm, ta tính theo C1 thì ra được khoảng cách từ cái chai ra tới mép ngoài bên phải là 8.6cm (đoạn 37), sau đó ở trong đoạn 37 này mình lại chia ra cái chai + khoảng cách + cái ly là 37, phía ngoài cái ly ra tới mép phải là 20, từ đây mình lấy 8.6 cm*37/(37+20) = 5.6 cm
"Tổng chiều ngang cho chai bia+khoảng trống ở giữa+cái ly sau khi tính toán là = 5.6cm
=> Chiều ngang cho cái ly là 5.6/(1+1.618) = 2.14cm"
Mình không hiểu đoạn này, làm sao tính đc số 5,6
"Tổng chiều ngang cho chai bia+khoảng trống ở giữa+cái ly sau khi tính toán là = 5.6cm
=> Chiều ngang cho cái ly là 5.6/(1+1.618) = 2.14cm"
Mình không hiểu đoạn này, làm sao tính đc số 5,6
Bạn có thể lấy thêm ví vụ về 1.84 được không bạn :D? mình chưa hiểu về cách áp dụng con số này như thế nào:(
Bạn lấy 1 khoảng cách hoặc kích thước làm chuẩn, rồi đo những khoảng cách và kích thước của yếu tố khác gấp 1.84 lần cái khoảng cách chuẩn đó, bạn có thể nhân nhiều lần 1.84, ví dụ cái chuẩn là a, bạn có những cái khác số đo là a x 1.84 hoặc a x 1.84 x 1.84 x … x 1.84
Mình có một số vấn đề chưa hiểu rõ lắm về tỷ lệ, Uyên giúp mình nhe.
Cớ là mình có bài tập làm về thiết kế poster cho 1 Typeface, Thầy nói thiết kế theo tỷ lệ. mình có thể thiết kế theo hệ thống lưới (GIRD) hoặc theo tỷ lệ nào đó mà mình thấy hợp lý. Nhưng cho đến giờ học cũng được một time zùi mà mình vẫn còn mơ màng quá à. Uyên biết thì giải thích giúp mình được hok?
Thanks!
bai nay hay lam, thanks nhe
mình rất hiểu số 20 đó ko = nhau, ý mình nói cách tính ấy, nhưng giờ mình hiểu rồi, mình cũng có thể tự cho số 68 lun, miễn sao mình quan sát nó lón nhất(mình nhìn trực giác) layout theo ý mình ,rồi số 20, 37 sẽ tính ra được. OK phải ko Uyên ? Mò mẫm trong blog Uyên 2 ngày nay rồi ấy. Thanks nhiều lắm,đây đến ngày portpolio còn 9 tháng, rất mong Uyên giúp đỡ khi mình còn hơi chưa hiểu bài sâu sắc.Thôi giờ mình làm bài lun. Bye Uyên nha
à hiểu rồi, học thầy 70%, 30% còn lại mình thường xuyên vào blog Uyên học lắm, không chỉ riêng cái này đâu? Xuýt bị tẩu hỏa với bài này. Thanks Uyên nhiều lắm
Tỉ lệ vàng mình đã nắm được, còn tỉ lệ lặp lại,cho mình test lại bài của thầy YOO nhé. Mình thấy có nhiều số 20.Vậy khoảng cách số 20(từ mép trái trang giấy>khủy tay trái)ấy,sẽ = 20 x tổng chiều dài từ mép trái trang đến khủy tay phải Hoặc = 20 x khoảng cách của số 68( số 68 của trang giấy ấy ) .Có đúng ko Uyên ? Thanks trước nhé ! Mình đang làm bài 2 tỉ lệ này nộp cho thầy.Hic hic!Thầy YOO tính khí ra sao chắc Uyên biết rồi
Ủa là sao? mình ko hiểu gì hết :)) Cứ khoảng cách nào nhỏ nhất thì bạn cho nó là 20 thôi, các con số 20 trên 1 layout ko có bằng nhau đâu bạn. Mình lấy ví dụ, bạn đặt 1 cái logo vào tờ giấy, khoảng cách từ mép bên trái tờ giấy đến logo là 20, chiều dài của logo là 37, khoảng cách từ bên phải logo đến mép bên phải trang giấy là 68. Rồi giờ theo chiều dọc, tính theo chiều dọc thì chiều cao của logo so với các khoảng cách đến mép trang giấy thì nhỏ hơn, do đó mình sẽ đặt khoảng cách từ mép trên trang giấy xuống tới logo là 37, chiều cao logo là 20, khoảng cách từ dưới logo xuống mép dưới bên phải là 68. Điều đó ko phải cứ cái nào 20 thì bằng nhau, cứ cái nào 37 thì bằng nhau. Bạn hiểu chứ?
Chào Uyên , mình mới đọc được blog của bạn, mình hiện là học viên DPI khóa 32, mình cũng đang phải làm bài về tỷ lệ vàng , và tỷ lệ lặp lại, nhưng do mình hơi chậm hiểu nên mình đọc bài của bạn rồi, nhưng mình vẫn không biết vẽ làm sao để được cái gọi là tỷ lệ vàng, và cũng do hôm nay mình vẫn ko vẽ đc cái tỷ lệ này trên poster, nên mình đã cúp học ..hichic mong bạn có thể nói rõ hơn xíu xíu cho mình hiểu được không 🙁
. thanks bạn trước
mình nghĩ bạn đọc kỹ bài này sẽ hiểu à, chứ giờ mình ko biết nói sao cho bạn hiểu nữa, bạn có thể hỏi cụ thể hơn ko?
so 20 minh tu cho ha Uyen . Minh hoc Dpi k28.Thanks truoc
Mấy cái 20 : 37 : 68 đó chỉ là tỉ lệ để biết khoảng cách hay độ dài cái này gấp mấy lần cái kia, nó ko phải là 1 số đo cụ thể. Do đó, cứ khoảng cách (độ dài) nào nhỏ nhất thì bạn cho nó là 20, cứ thế nhân lên để đc các tỉ lệ 37 : 68
Lots of helpful information. I have bookmarked your site.
This Blog was most helpful, your ideas are straight to the point, and the colors are cool too.
Impressive publish! STICK WITH IT!
Hello there, I found your blog via Google at the same time as looking for a related topic, your website came up, it appears great. I’ve bookmarked it in my google bookmarks.