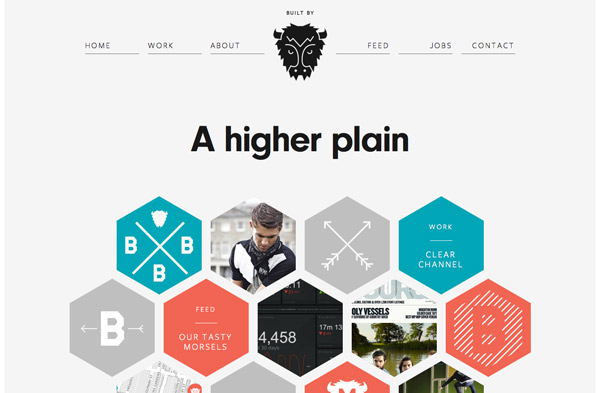
Ngày nay, hầu hết mọi người đều sử dụng màu trắng làm nền cho các website, thay thế cho kiểu website nền tối hay sử dụng pattern. Mọi người đều nghĩ rằng sử dụng màu trắng trong layout là cách gần nhất và an toàn nhất để làm cho thiết kế trở nên thoáng hơn, trông sạch sẽ hơn, nhưng thực tế không phải luôn luôn đúng như vậy.
Khi làm việc với những thiết kế có nền màu trắng, chúng ta cần phải làm việc chi tiết và cẩn thận với cả 2 yếu tố: chữ và hình ảnh. Nền màu trắng cần phải được hài hòa với thiết kế tổng thể và kết thành một color scheme hợp lý.
Vì vậy, những designer đã làm gì với những thiết kế có nền trắng của họ? Chúng ta hãy cùng nhau xem xét một vài điểm.
Tại sao lại chọn nền trắng?
Một trong những lý do đầu tiên để màu trắng luôn là sự lựa chọn phổ biến bởi vì nó được thiết lập một cách mặc định khi code HTML/CSS – những phong cách thiết kế với nền trắng đã hồi sinh trong những tháng trở lại đây.
Màu trắng như là một màu nền cho các trang blogs hay ecommerce là chủ yếu, nhưng với những gì chúng ta đang nhìn thấy hiện nay thì nó đang được áp dụng cho tất cả các thể loại khác nhau, và ngày càng sáng tạo hơn.
Bạn có thể thắc mắc không hiểu lý do vì sao điều này xảy ra, nhưng thực sự số lượng trang web sử dụng màu trắng làm nền và thiết kế theo kiểu tone màu sáng đang ngày càng lan rộng, trong khi một vài năm trước đây thì xu hướng web thường là màu đen hoặc màu đậm.
Ta cũng có thể nhận thấy mối tương quan giữa nền màu trắng và 2 xu hướng thiết kế web :
- Responsive design : phong cách responsive design và hệ thống lưới được dùng rộng rãi cho một loạt các thiết bị đã giúp cho người dùng dễ dàng hơn, nền trắng phổ biến thì nó dễ đọc và trông có vẻ tự nhiên. Trong một số thiết kế responsive, họ cố định chiều rộng của trang web và hiển thị những phần 2 bên ngoài nội dung chính bằng một màu background nào đó, vô hình tạo nên “2 đường gạch” ở 2 bên giới hạn nội dung hiển thị của trang web. Nếu tất cả background ở ngoài đó đều màu trắng thì nội dung và background trở nên đồng nhất hơn, không bị giới hạn cho cảm giác không gian thoáng hơn, dễ bắt mắt.
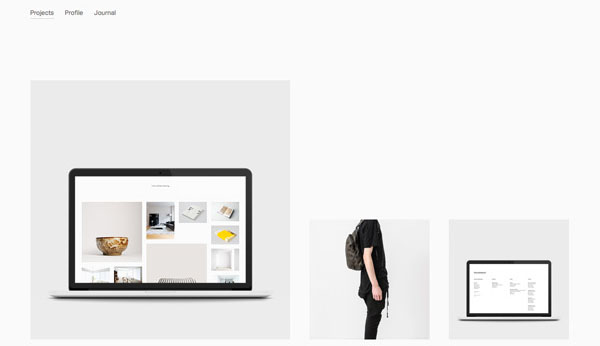
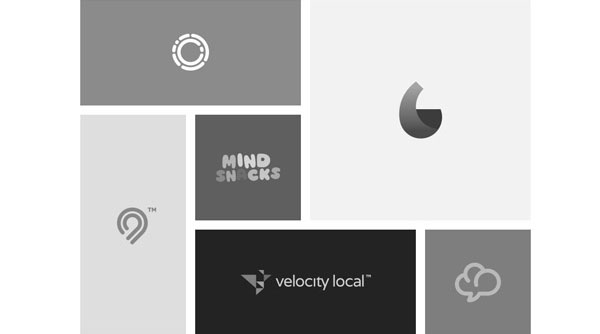
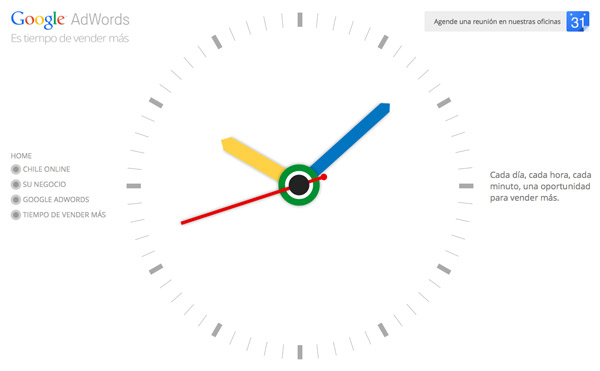
- Flat design và minimal style : Đơn giản vẫn là một xu hướng lớn đã có trong hầu hết các thiết kế của năm 2013, và nền trắng là một hình ảnh thu nhỏ của sự đơn giản. Màu trắng cũng khiến ta dễ dàng sử dụng và kết hợp với các yếu tố khác, cũng như màu sắc đậm tươi sáng là biểu trưng cho những thiết kế phẳng.
Màu trắng nói lên điều gì?
Màu trắng là màu đơn giản – hoặc thiếu màu sắc – nó cũng có một số ý nghĩa riêng của nó, quan trọng là nó có thể phối hợp với những yếu tố xung quanh khác.
Trắng, bởi bản chất, là màu của sự tinh khiết, đức tin, ánh sáng, sạch sẽ, khả năng, sự mềm mại, v.v… nói chung là mang tính tích cực.
Mặc dù được sử dụng như một màu nền, nhưng màu trắng vẫn góp phần quan trọng hơn nhiều yếu tố khác. Nó vẫn duy trì được những đặc tính riêng của nó, nhưng cũng không ngừng hấp thụ những gì xung quanh để mang đến đầy đủ ý nghĩa của tất cả những yếu tố xung quanh nó. Vì vậy, trắng được sử dụng như một màu nền, ví dụ muốn làm một thiết kế nữ tính, bạn có thể sử dụng màu trắng kết hợp với màu hồng và font chữ viết tay.
Màu trắng như một màu nền nhấn mạnh rõ ràng những điểm chính, loại bỏ những điểm dư thừa ra khỏi mớ lộn xộn gây trở ngại thị giác được sử dụng trong một số xu hướng hiện nay. Sắc được sử dụng để nhấn mạnh hình ảnh đến các yếu tố quan trọng khác của thiết kế (màu sắc, chữ hoặc hình ảnh) và luôn luôn là một phần quan trọng của thiết kế.
Shades khác của màu trắng
Những màu khác có thể được dùng để đại diện cho màu trắng hoặc gần như trắng bao gồm tuyết, sữa, ngà voi, ngọc trai, giấy, vỏ sò, kem và thạch cao.
Màu gần như trắng kết hợp với một màu khác (thường là đen) tạo ra một màu trắng mềm mại, dễ đọc trên màn hình. Một số người dùng và nhà thiết kế cho rằng màu trắng tinh khiết thường gây khó chịu cho mắt, nhưng trong những dự án in ấn thì màu trắng là màu tiêu chuẩn.
Thủ thuật cho việc sử dụng nền trắng
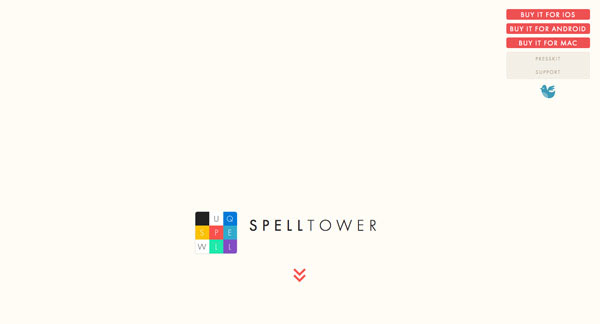
Tạo sự tương phản : Chọn màu tối hoặc sáng mà có thể gây chú ý cho người dùng trên nền trắng. Màu đen là một lựa chọn phổ biến cho các thiết kế trên nền trắng (màu xám đen) bởi vì nó dễ xem và đọc. Điều này cũng đúng với những yếu tố là hình ảnh. Chọn hình ảnh không quá trắng hoặc sử dụng một đường viền màu đen bao quanh để dễ dàng tách biệt nó ra khỏi các yếu tố xung quanh.
Giữ nó thật đơn giản : Bản chất của màu trắng là sự đơn giản. Điều quan trọng nhất vẫn là làm sao để giữ được thiết kế ở mức đơn giản nhất.
Sử dụng hình ảnh đơn giản : Ảnh chụp, graphics hay những ảnh illustration nên nói lên những cảm xúc tương tự như thiết kế tổng thể, chứ không phải sử dụng những hình ảnh sặc sỡ, phức tạp, gây rối mắt. Giữ nó ở mức tối giản là tốt nhất.
Tập trung vào kiểu chữ : Những kiểu chữ đẹp là điều hết sức quan trọng với những thiết kế đơn giản. Điều này làm nổi bật lên một số yếu tố trên thiết kế tổng thể. Hãy chọn những font chữ lớn và sử dụng chúng thật tốt.
Không gian : Hãy nhớ rằng màu trắng là một phần của cái nhìn tổng thể và xu hướng hiện nay. Chúng ta có thể sử dụng chúng tốt bằng cách coi tất cả những yếu tố trên thiết kế là một cái phòng. Sau đó thêm thật nhiều không gian vào giữa các đối tượng, để những khoảng cách lớn hơn giữa chữ và cái menu items. Cố gắng tập trung vào những không gian rộng ở bên trong các yếu tố của thiết kế.
Tập trung vào một màu nhấn : Chọn một màu sắc và sử dụng nó là một điểm nhấn để nổi bật giữa nền trắng và chữ đen. Các màu sắc khác đó giúp cho người dùng tập trung vào những yếu tố chính một cách tinh tế hơn, và chúng ta có thể dùng với hầu hết các màu sắc.
Trong khi thiết kế sử dụng màu nền trắng không phải là mới, nhưng họ đang phát triển nó theo một cách khác để tạo ra những thiết kế mới mẻ và sáng tạo hơn. Làm việc trên một nền trắng cho ta cảm giác mới mẻ, hiện đại, kiểu dáng đẹp, sạch sẽ trên hầu hết tất cả các thiết kế web.
Thuyuyen.info | Sưu tầm và Biên tập






















Mình cũng là dân web design, sau khi đọc bài này của Thuỳ Uyên mình cũng có thêm đc chút ý tưởng cho design của mình.
Thú thực mình cũng đang mệt để chọn màu nào cho nền web. Mình đang dùng 1 tấm hình cho web, tuy nhiên có vẻ nó hơi rối.
Cảm ơn bạn về bài viết này.
Uyên có thể comment với mình qua email được không, chẳng là mình đang xây dựng một website, nhưng có 1 phần khúc mắc là nên mua domain và hosting trước không ? , và lập trình web động nữa. Vì mình đã layout, code html css và cả js nữa rồi, nói chung rất là khủng, nhưng bị vướng phần dynamic ấy. Có thể upload lên internet trước rồi mới tính đến database không ? Mình mới vào nghề nên còn gà lắm.
Mình cũng là học viên của DPI như bạn. Thanks uyên trước nhé !!!!
Mới biết Thuyuyen, Blog phong cách đặc biiệt lắm lắm.
Mới biết Thuyuyen, Blog phong cách đặc biiệt lắm lắm.
Mới biết Thuyuyen, Blog phong cách đặc bide65t lắm lắm.
Mới biết Thuyuyen, Blog phong cách đặc bide65t lắm lắm.
Lâu lắm rồi mới ghé vào blog của Quyên và đọc ngay bài này. Mình cũng mê phong cách minimalist và màu đen trắng là màu chủ đạo mình hay dùng. Cám ơn vì đã xuất bản bài viết này 🙂