Với những bài viết trước, chúng ta đã có tổng quan về cấu trúc website của mình. Bài viết này, mình sẽ giới thiệu đến các bạn một số hệ thống lưới thường được sử dụng cho web design. Lưới thì có nhiều kiểu, tùy mục đích sử dụng và nhu cầu của mỗi người mà dùng những kiểu lưới khác nhau. Tuy nhiên, với bài viết này, mình chỉ giới thiệu các kiểu lưới được nhiều người sử dụng cho web, còn lưới dành cho layout in ấn thì mình sẽ giới thiệu ở bài viết khác.
Các bạn có thường xuyên sử dụng lưới không? Các bạn có biết tại sao mình phải sử dụng lưới khi thiết kế không? Hãy thử nhìn 2 cái layout dưới đây :
Chúng ta dễ dàng nhận thấy, với bấy nhiêu yếu tố, nhưng cách sắp xếp của layout bên phải trông gọn gàng, chặt chẽ và đẹp mắt hơn nhiều. Còn layout bên trái thì lộn xộn, trông như được sắp đặt một cách ngẫu nhiên.
Vậy, hệ thống lưới rất quan trọng trong mỗi thiết kế, nếu bạn muốn có được những bố cục chặt chẽ, gọn gàng thì bạn không thể nào bỏ qua được hệ thống lưới.
Đối với web design, hệ thống lưới được nhiều người dùng nhất đó là multi-columns và modular.
1. Multi-columns :
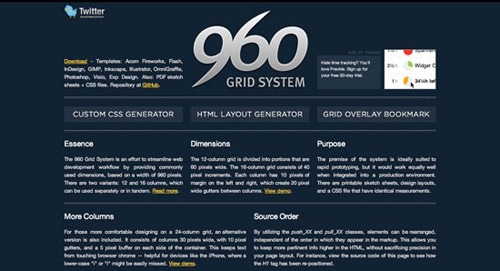
Đối với hệ thống lưới multi-columns, các bạn có thể tham khảo thêm tại 2 website
960 Grid System đơn giản là hệ thống lưới cho nội dung website có độ rộng là 960 pixel.
Với hệ thống lưới này có 2 phần : 12 column và 16 column.
Trong hệ thống 12 column, mỗi cột sẽ có độ rộng là 60px, lề trái và phải mỗi bên là 10 px, khoảng cách giữa các cột là 20px. Ngoài ra, ta có thể linh hoạt kết hợp các cột lại như sau :
Từ đó, ta thấy độ rộng các cột có thể là 60, 140, 220, 300, 380, 460, 540, 620, 700, 780, 860 và 940 pixel.
Tương tự, trong hệ thống 16 column, mỗi cột sẽ có độ rộng là 40 px. Ta cũng có thể kết hợp chúng lại như sau :
Độ rộng mỗi cột có thể là 40, 100, 160, 220, 280, 340, 400, 460, 520, 580, 640, 700, 760, 820, 880 và 940 pixel.
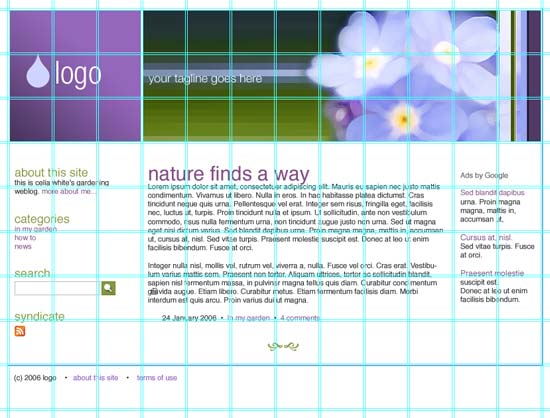
Đây là một ví dụ cho việc sử dụng hệ thống 12 column, các bạn có thể tham khảo thêm nhiều ví dụ khác tại website của 960 Grid System
Các bạn có thể download file PSD có tạo sẵn Grid ở đây, down về chỉ việc sử dụng, không cần phải tính toán lại nữa, rất tiện lợi cho việc thiết kế của mình
Ngoài 960 Grid System, các bạn còn có thể sử dụng 978 Grid System, tham khảo tại website :
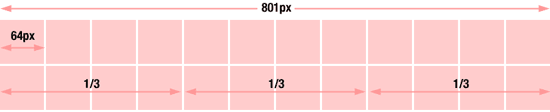
Với hệ thống Grid này, các bạn xem demo tại đây để biết thêm về kích thước cũng như khoảng cách của mỗi cột
2. Modular Grid
Modular Grid là hệ thống lưới mà không chỉ chia ra nhiều cột mà còn chia nhiều hàng, tạo thành các hình vuông hay hình chữ nhật đều nhau, giúp cho việc thiết kế linh hoạt hơn
Với hệ thống lưới này, khi chia các phần trong website của bạn sẽ dễ dàng hơn, mình cũng rất hay sử dụng Grid này
Dưới đây là một ví dụ website sử dụng modular grid
Thật đơn giản để thực hiện phải không các bạn?
Chúc các bạn có được nhiều bố cục đẹp mắt và đa dạng với những hệ thống lưới này.














em không tải được file đính kèm, av2 cho em hỏi hệ thống Modular Grid thì tải ở đâu ạ
Đúng chuẩn bài bản chị Uyên ơi. Mình thích nghĩ về khái niệm này giống xếp gạch Lego hehe.
Trang của chị Uyên có nhiều fan quá, em nghĩ nên mở đăng ký thành viên để chém gió, bình luận cho xôm ạ.
– Về grid 960px: em đang sài màn hình 23″ 1920×1080 không cảm thấy thỏa mãn với nó 😀 .
– Bootstrap Grids nó chia sẵn khá tiện lợi để sài, mình khỏi mắc công chia tay.
(em chỉ mới mò web được một ít, rất mong đọc được nhiều bài về thiết kế web của chị)
like all
like all
hay, về bố cục thiết kế layout trang web bạn có thể chia sẻ thêm về những bài tương tự như này không bạn 😀
Mình thấy đa số vẫn 960 mà
blog của Uyên làm đẹp lắm, mình rất thích, mình cũng là dân lập trình web ở FPT
mình nghĩ 960 cũng đã rất rộng đủ để thể hiện ý tưởng của mình, sử dụng 960 rất nhanh và tiện lợi, tương thích với nhiều trình duyệt. Do vậy mình thường sử dụng nó cho các layout của mình.
Để thiết kế trên photoshop cho 960 grid các bạn có thể sử dụng file psd có sẵn trong file download được từ 960.gs
Cảm ơn bài viết rất hữu ích của Uyên.
Cho mình hỏi là hiện thời đa số màn hình có độ phân giải từ 1024px trở lên và khách hàng cũng thường yêu cầu thiết kế phải full màn hình. vậy thì hệ thống lưới 960 có còn phù hợp không?
Về Modular Grid, bạn có biết css framework nào support nó không? hay đó chỉ là ý tưởng. Mình search google thấy có thằng này https://modulargrid.org
Thanks
Chào bạn! Mình cũng là 1 người làm về thiết kế web. Theo như mình thấy, nếu màn hình của bạn lớn hơn 1024px, thì thường là background full màn hình chứ nội dung chính vẫn nằm gọn trong khoảng 960px ở giữa. Và theo xu hướng ngày nay, có 1 số công ty họ ko xài grid 960 nữa mà chuyển wa grid 1200, nghĩa là thay vì bạn chia cột cho width 960px, thì giờ cũng 12, 16 hay 24 cột nhưng bạn sẽ chia cho 1200px. Như thế thì cái web của bạn nó sẽ to hơn, và đòi hỏi khi code fải làm cho nó tự động thu nhỏ khi coi ở màn hình độ phân giải thấp. Về modular grid thì nó ko thông dụng bằng cái kia, và mình cũng ko biết code nên cũng ko biết gì về css framework hết ^^