Một trong những kỹ thuật tốt nhất để hoàn thiện tác phẩm design của bạn là thiết kế chữ trên bất kỳ một hình ảnh nào, nó cũng là một trong những vấn đề có thể làm giảm bớt đi sự thành công của tác phẩm nếu bạn không biết cách sử dụng một cách khéo léo.
Bạn phải có một hình ảnh phù hợp, một con mắt nghệ thuật về các kiểu chữ, và bạn phải xác định rõ mục đích bạn muốn đạt được cho việc thiết kế này là gì, sau đó mới bắt tay vào thực hiện việc design. Sau đây là 10 thủ thuật dành có bạn, hy vọng nó hữu ích và mang lại cho bạn những thiết kế đẹp mắt
1. Tạo tương phản
Chữ bắt buộc phải đáp ứng điều kiện quan trọng nhất là dễ dàng cho việc đọc, điều này góp phần không nhỏ trong sự thành công của thiết kế. Bạn hãy chắc chắn rằng màu chữ của bạn đủ tương phản để có thể dễ dàng đọc trên bất kỳ một hình ảnh nào. Nếu bạn sử dụng hình ảnh tối, lựa chọn tốt nhất cho bạn là chữ màu trắng hoặc những màu tươi sáng. Ngược lại, nếu bạn có một hình ảnh sáng, hãy sử dụng những màu chữ tối để tạo sự tương phản rõ ràng giữa các yếu tố.
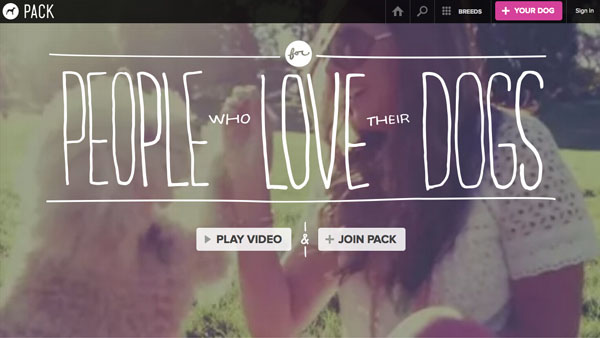
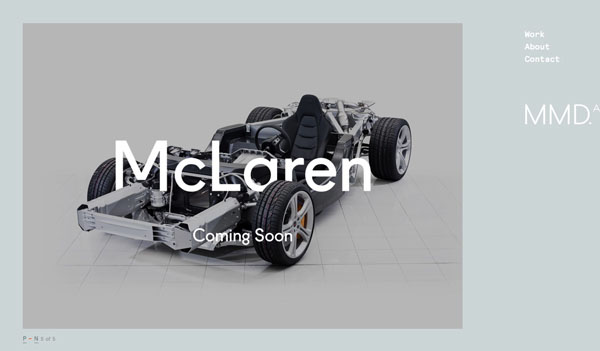
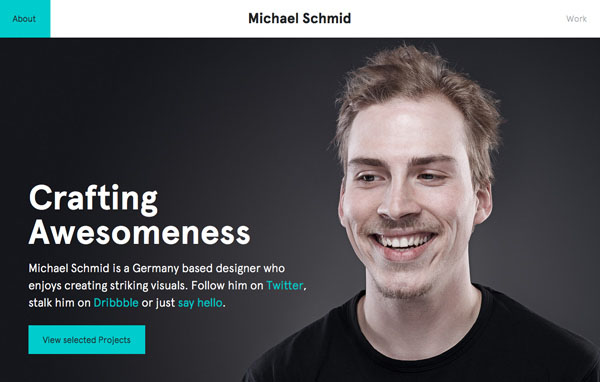
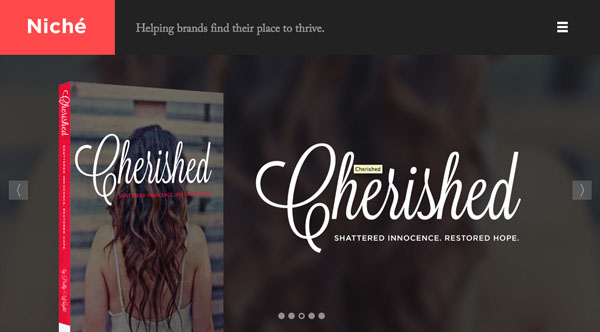
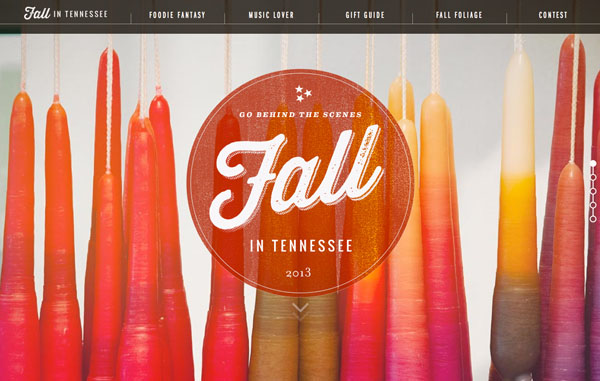
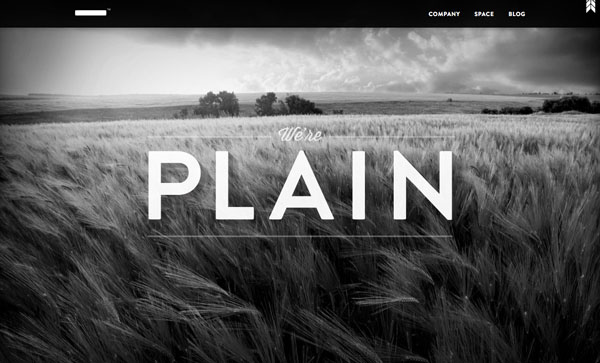
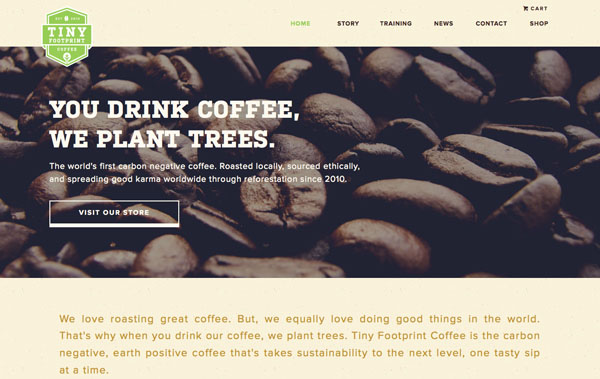
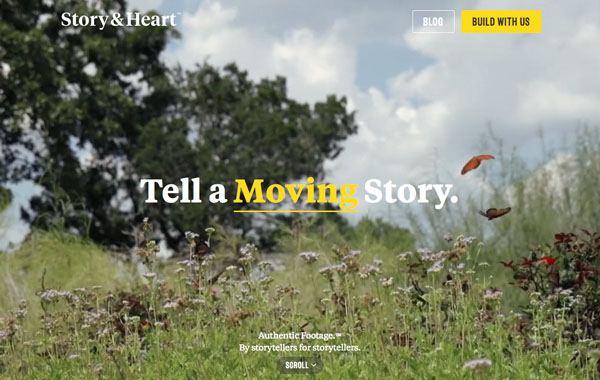
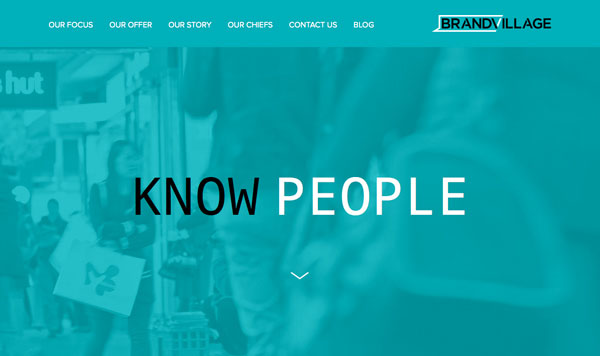
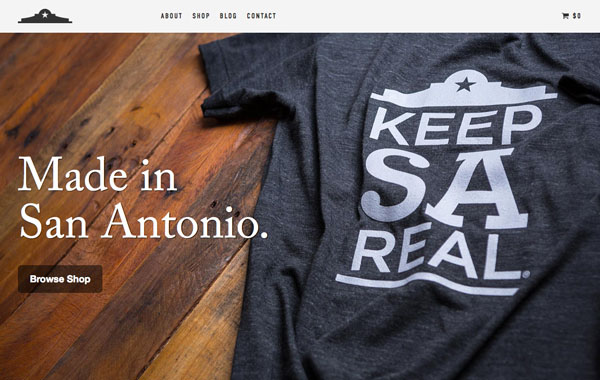
Ngoài ra, sự tương phản không chỉ dừng lại ở việc màu sắc của chữ và hình ảnh, nó còn thể hiện ở kích thước, kiểu chữ, v.v… Ví dụ trong hình minh họa ở trên, ta có thể dễ dàng thấy được, hình ảnh đầu tiên có sự tương phản giữa các chữ, chữ in hoa – chữ thường, chữ có chân – chữ không chân. Còn trong hình ảnh thứ hai, ta nhận thấy background là một hình rất lớn và đận, ngược lại họ sử dụng chữ rất mỏng và cao. Những điều đó tạo nên sự tương phản trên tổng thể thiết kế và đóng vai trò rất quan trọng trong tác phẩm của bạn.
2. Đặt chữ như một phần của hình ảnh
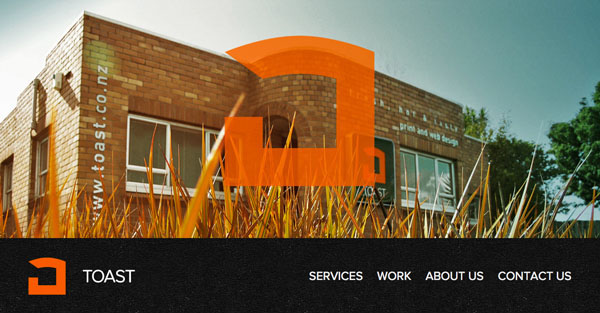
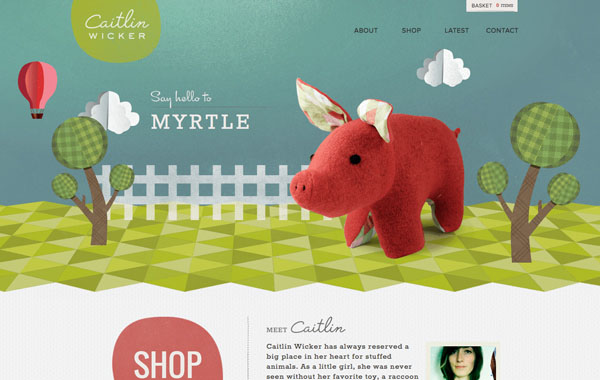
Đôi khi những nội dung chữ ta có thể biến hóa nó thành một phần của hình ảnh mà ta đang sử dụng. Điều này có thể rất khó thực hiện, hoặc cũng chỉ giới hạn trong một số trường hợp đặc biệt, nhưng nó sẽ mang đến hiệu quả rất cao. Bạn có thể sẽ chỉ cần một hình ảnh và chữ đơn giản rồi lồng ghép nó lại, hoặc một bức ảnh chụp có sẵn chữ ở trong đó như ví dụ bên trên.
3. Theo hướng đọc của mắt
Làm việc với hướng đọc của mắt trong một hình ảnh có thể nói là một bước rất quan trọng để tạo nên tương tác giữa hình ảnh và chữ. Điều bạn cần là đặt văn bản vào một vị trí hợp lý, ko đè lên hay che khuất phần quan trọng của bức ảnh như là hành động chính trong bức ảnh hoặc bộ mặt của sản phẩm mà bạn muốn trưng bày.
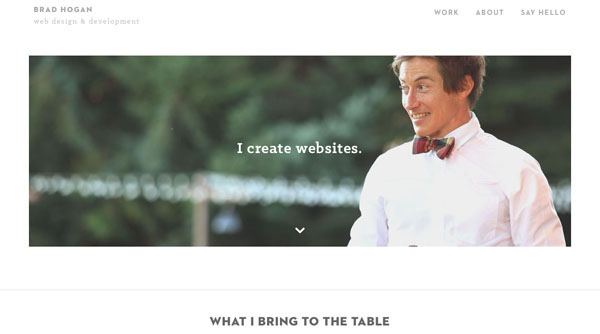
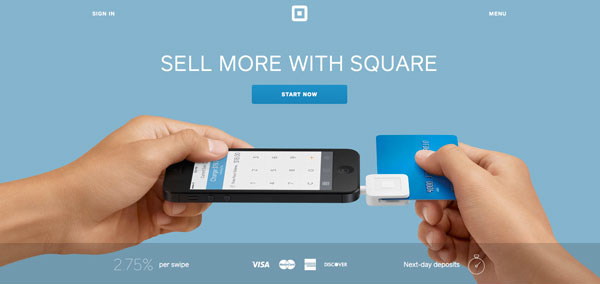
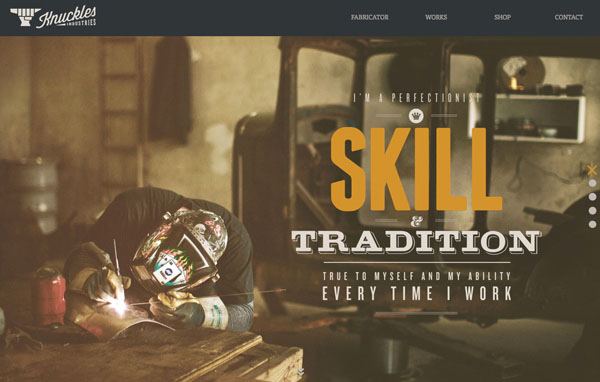
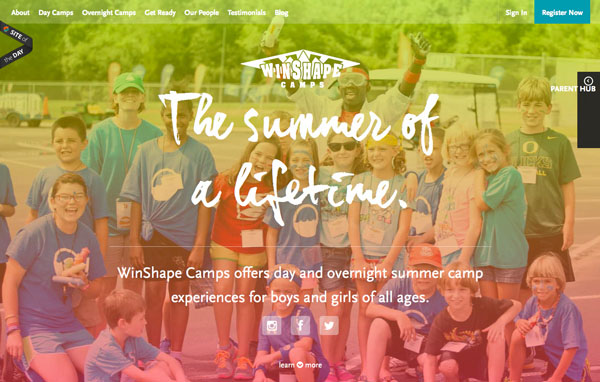
Trong trường hợp hai thiết kế ở trên, nhà thiết kế đã đặt chữ ở một vị trí vô cùng hợp lý và đẹp mắt, chúng ta có thể thấy ánh mắt của hai chủ thể (2 thanh niên) đều đang hướng vào phần nội dung chữ, điều đó khiến cho mắt nhìn của chúng ta cũng bị cuốn theo và dễ dàng tập trung vào đoạn văn bản đó. Các bạn hãy nhớ điều quan trọng này 🙂
4. Làm nhòe hình ảnh
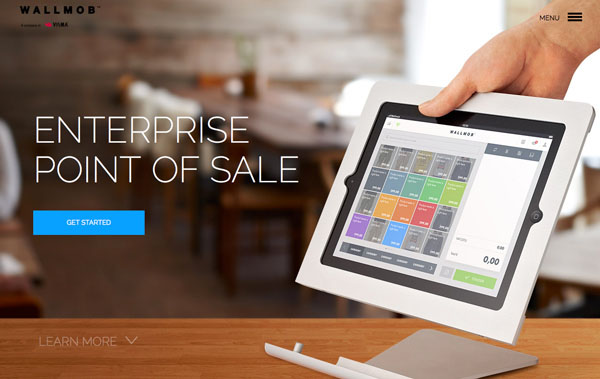
Một cách đơn giản nhất bạn có thể làm khi kết hợp chữ với hình đó là làm nhòe (blur) một phần của hình ảnh. Làm nhòe một phần của hình ảnh background có thể làm cho chữ của bạn nổi bật hơn, hoặc như trong trường hợp thiết kế Wallmob ở trên, phần background mờ đã làm nổi bật rất rõ hình ảnh sản phẩm cũng như nội dung chữ, giúp cho chúng ta dễ bị thu hút vào những điều mà họ muốn truyền đạt.
5. Đặt chữ trong một nền mờ
Khi phải làm việc với những hình ảnh quá sặc sỡ hay hình ảnh quá nhiều sự tương phản, giải pháp tốt nhất cho trường hợp này là chúng ta nên đặt chữ vào một khung hiển thị.
Chúng ta có thể chọn một shape bất kỳ, hình vuông, hình tròn, hình chữ nhật, v.v… Tiếp theo là chọn màu sắc cho shape đó đủ để có thể hiển thị rõ chữ bên trên, giúp chúng ta đọc chữ một cách dễ dàng. Ngoài ra, cũng đừng quên giảm opacity để phần background đó không che khuất đi một phần hình ảnh bên dưới nhé, chúng ta nên chọn mức độ vừa phải đủ để đọc chữ và nhìn được cả hình ảnh background bên dưới.
6. Đặt chữ vào trong background
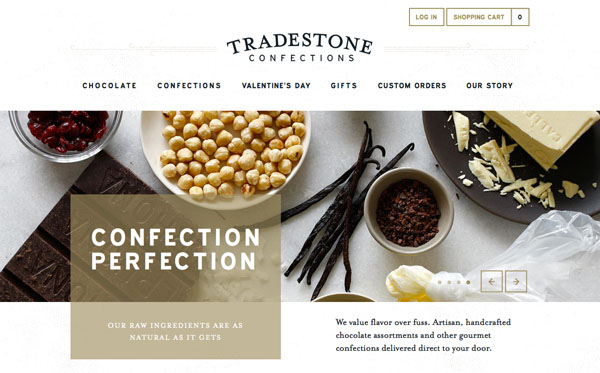
Một trong những thủ thuật tốt nhất là đưa văn bản vào trong một phần của hình ảnh, chứ không phải đặt lên trên bức hình. Thông thường những hình ảnh gốc, background đơn giản thì dễ dàng cho việc đặt chữ hơn, những hình ảnh đó thường được sử dụng bởi một màu, do đó ta dễ dàng tìm ra được vị trí thích hợp để đặt chữ sao cho dễ nhìn thấy và dễ đọc.
Kết quả cuối cùng là một vị trí trông tự nhiên mà không đòi hỏi phải can thiệp quá nhiều vào chỉnh sửa hình ảnh. Chúng ta cũng có thể kết hợp vài hiệu ứng nhè nhẹ, giúp cho tác phẩm có chiều sâu hơn.
7. Sử dụng kích thước lớn
Khi bạn không chắc chẳn những gì phải làm, hãy chọn giải pháp sử dụng kích thước lớn. Điều này có thể áp dụng được cho cả hình ảnh. Các yếu tố được sử dụng với kích thước lớn sẽ gây chú ý với người dùng, ví dụ như những tác phẩm ở trên, họ đều sử dụng cả hình ảnh và chữ lớn, giúp tạo nên sự tương phản rất rõ, và nó hầu như có thể được sử dụng cho tất cả các loại hình ảnh.
8. Màu sắc
Thêm một chút màu sắc cũng có thể tạo thêm chút thú vị cho hình ảnh. Như 2 trang web ở trên có các cách sử dụng khác nhau : một sử dụng màu sắc tương phản có thể không nhìn thấy một vài từ, nhưng giúp làm nổi bật một vài từ họ cho là quan trọng cần nhất mạnh, còn tác phẩm kia sử dụng một tông màu có thể làm nổi bật hình ảnh và chữ. Cả 2 đều cho kết quả tốt như nhau.
9. Sử dụng thêm một lớp màu
Một hiệu ứng đang ngày càng phổ biến là sử dụng thêm một lớp màu che phủ lên hình ảnh gốc để làm nổi bật phần văn bản. Điều này sẽ rất khó khăn để thực hiện nhưng cũng mang lại cho ta hiệu quả tuyệt vời.
Điều quan trọng nhất là lựa chọn màu sắc phù hợp. Sự cân bằng ở đây là màu sắc đó được sử dụng là một lớp trong suốt đủ để nhìn thấy hình ảnh bên dưới, và cũng đủ tương phản để dễ dàng đọc chữ bên trên. Bạn có thể phải thử nghiệm với thật nhiều màu sắc và hình ảnh trước khi sử dụng thủ thuật này. Theo mình nghĩ, bạn có thể bắt đầu với một màu chủ đạo trong tác phẩm hay sản phẩm của bạn.
10. Làm thật đơn giản
Lời khuyên tốt nhất ở đây là bạn hãy làm thiết kế của bạn càng đơn giản càng tốt, nó được áp dụng bao gồm cho cả hình ảnh và chữ. Khi bạn muốn mọi người nhìn thấy cả hình ảnh và chữ, đôi khi làm nhiều hiệu ứng quá sẽ cho ra kết quả ngược lại.
Khi làm việc với hình ảnh, sử dụng một kiểu chữ đơn giản, và một hình ảnh đơn giản, sẽ cho ra kết quả tốt nhất. Hãy nhớ giữ cho các phần quan trọng nhất của hình ảnh được hiển thị một cách rõ ràng nhất, sau đó đặt chữ vào một vị trí không làm ảnh hướng đến hình ảnh và cũng tạo cảm giác dễ dàng cho người đọc có thể hiểu nội dung câu chữ nhanh nhất.



























Sao ko thấy dc hình minh hoạ chị ơi TT
chị ơi. làm thế nào để làm nhòe hình ảnh vs cả thêm một lớp màu ạ!!!
Bạn tạo 1 layer sau đó tô màu tuỳ thích rồi giảm opacity xuống là ok
Hình đầu tiên ở phần số 2 làm thế nào để chữ có thể ở sau bánh xe vậy ạ. em xài photoshop cs6 ^^
Xài layer mask nha bạn, add layer mask vào layer chữ đó rồi tô màu đen cho phần chỗ bánh xe để che chữ đi, hiện bánh xe lên.
bổ ích chị ạ
Bài viết rất hay 😀 cảm ơn chị 🙂
Bài viết rất hay 😀 cảm ơn chị 🙂
sử dụng phần mềm nào để thiết kế cái này là tốt nhất vậy bạn? 🙂
sử dụng phần mềm nào để thiết kế cái này là tốt nhất vậy bạn? 🙂
Cái này ứng dụng đc cho tất cả nha bạn, kiến thức về layout chứ ko phải về phần mềm ^^
Chào chị,chị có thể làm một bài về các phương pháp tạo Headline trong một Layout ấn tượng được ko?
^^
BÀI RẤT HAY
^^
(Y)
(Y)