Một số ứng dụng gần đây đang quay về cách sử dụng Bottom Navigation (thanh điều hướng đặt bên dưới màn hình). Bài viết này mình sẽ chia sẻ một chút về nó, có thể sẽ sử dụng nhiều thuật ngữ, nhưng mình sẽ cố gắng giải thích hoặc sử dụng ít nhất có thể để những người mới có thể dễ dàng đọc hiểu được nội dung bài viết.
Tất cả designer đều biết rằng một thiết kế tốt không phải chỉ là giao diện tốt, mà còn bao gồm cách người dùng sử dụng sản phẩm của mình tốt, kể cả là website hay ứng dụng mobile (app). Nó giống như một cuộc đối thoại. Navigation (thanh điều hướng) là một cuộc đối thoại, vì nó là một nhân tố quan trọng giúp cho người dùng đánh giá sản phẩm của bạn tốt hay không, dựa trên cách sử dụng là họ có thể dễ dàng tìm được cái họ muốn, hay họ phải đi lòng vòng quanh ứng dụng mới có thể tìm được.
Vậy tại sao thanh điều hướng đặt ở dưới (Bottom Navigation) lại quan trọng?
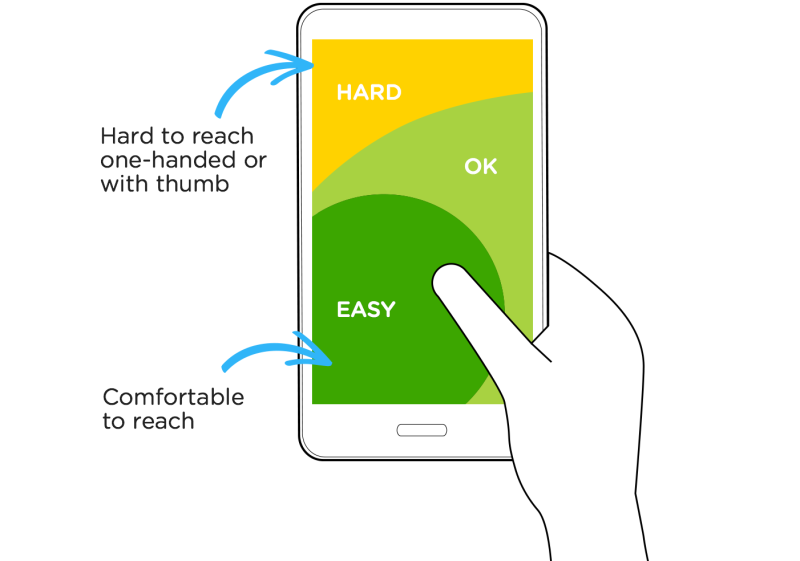
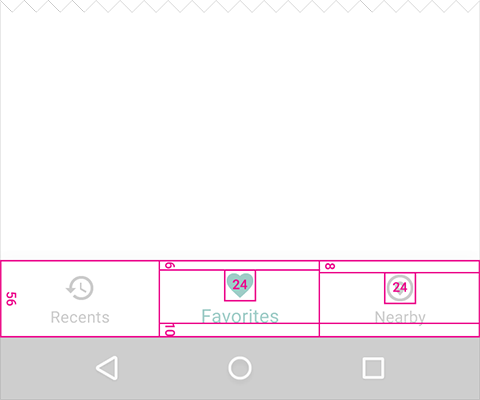
Theo nghiên cứu của Steven Hoober về các thiết bị di động, ông cho rằng 49% người dùng sử dụng một tay để thực hiện tất cả các thao tác trên màn hình. Trên những màn hình lớn, họ có thể vươn dài ngón tay cái của họ tới những điểm cao nhất có thể trên màn hình, chúng ta có thể tạm gọi nó là vùng an toàn. Lúc này họ vẫn có thể thao tác trên những điểm nằm ở giữa điện thoại.
Do đó, điều quan trọng nhất là ta đặt những tính năng ưu tiên hoặc những thao tác tiện ích nhất ở phía dưới màn hình, sẽ giúp cho người dùng dễ dàng thực hiện thao tác chỉ với một tay, sẽ thực hiện nhanh và thường xuyên hơn.
Tab Bar
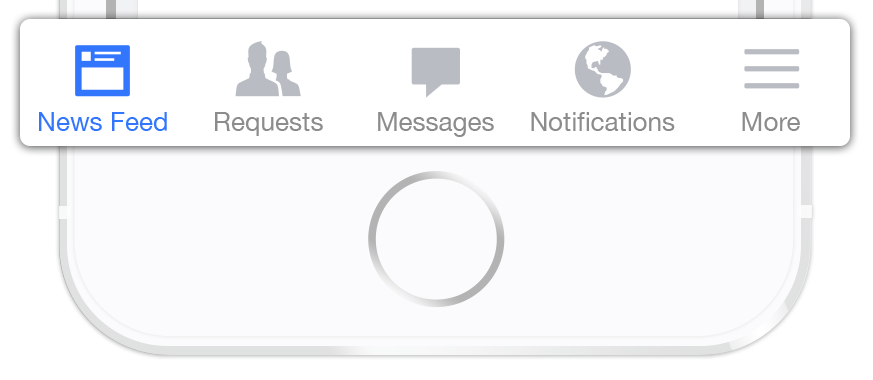
Rất nhiều ứng dụng đang thực hiện quy tắc này và sử dụng Bottom Navigation (còn được gọi là Tab Bar) cho các tính năng quan trọng nhất của ứng dụng. Facebook sử dụng tab bar này để hiển thị những tính năng cốt lõi nhất của ứng dụng về phía người dùng, giúp ta thao tác chuyển đổi qua lại các tab nhanh chóng và dễ dàng.
3 yếu tố quyết định của thiết kế Bottom Navigation
Navigation thường là một chiếc xe để đưa người dùng đi đến nơi họ muốn, và bottom navigation nên được sử dụng cho những thứ ưu tiên nhất và quan trọng nhất, những vùng mà người dùng có thể truy cập trực tiếp và thường xuyên từ bất cứ nơi nào trong ứng dụng.
Một thiết kế bottom navigation tốt nên dựa theo những quy tắc sau đây:
1.Chỉ hiển thị những điểm quan trọng nhất
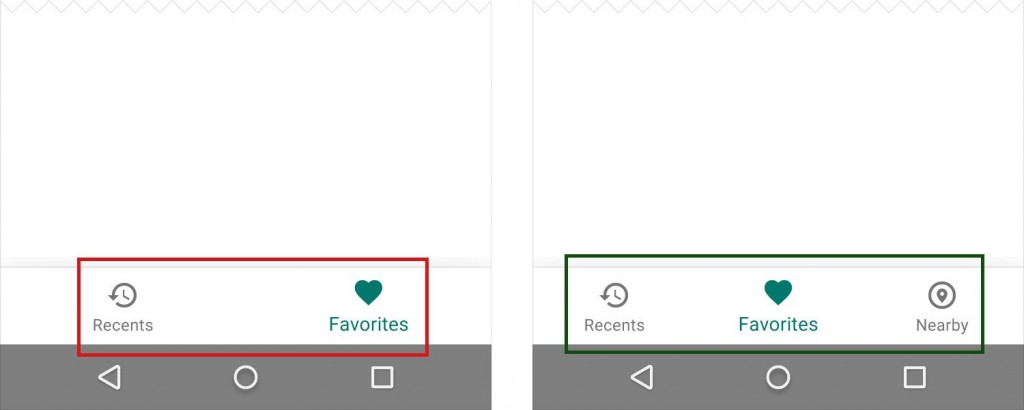
Sử dụng từ 3 đến 5 điểm đến ưu tiên nhất ở bottom navigation. Nếu có ít hơn 3 điểm, hãy cân nhắc sử dụng tab để thay thế.
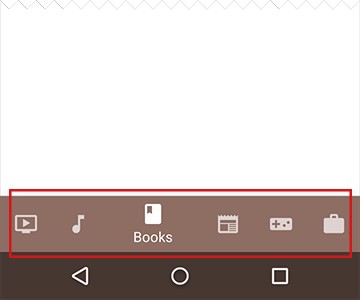
Tránh sử dụng nhiều hơn 5 điểm đến vì điều này sẽ khiến cho các tab quá gần nhau. Đặt quá nhiều tab trong 1 tab bar sẽ khiến cho người dùng khó thao tác, khó chọn đúng nơi mà họ cần, dễ bị chạm nhầm vào tab kế bên, và càng nhiều tab sẽ càng làm cho ứng dụng của bạn trở nên phức tạp, có quá nhiều con đường để người dùng phải lựa chọn. Đây không phải là một cách hay.
Nếu bạn có nhiều hơn 5 điểm đến cần phải đặt, hãy cân nhắc những biện pháp khác để thay thế Bottom Navigation, hoặc có thể sử dụng thêm nút More giống Facebook, và đặt những tính năng với độ ưu tiên thấp hơn vào trong đó, chỉ để ra ngoài những cái cốt lõi và quan trọng nhất.
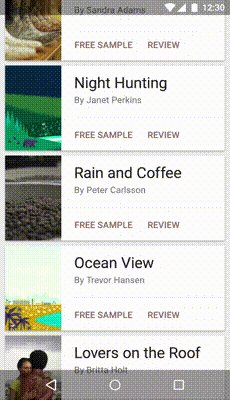
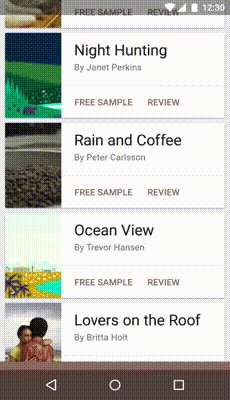
Tránh scroll nội dung
Một thanh navigation có nhiều tab ẩn là một giải pháp khá rõ ràng cho những màn hình nhỏ, vì lúc này bạn không cần phải quan tâm màn hình như thế nào, chỉ nhét hết những điểm điều hướng vào một thanh tab bar và cho nó cuộn ngang (scroll) để hiển thị. Tuy nhiên, cách này lại kém hiệu quả hơn, vì bạn cứ phải kéo qua kéo lại để tìm cho đến cái mà bạn muốn, sau đó mới chọn vào nó được.
2. Thể hiện vị trí hiện tại
Không chỉ ra vị trí hiện tại cho người dùng có lẽ là sai lầm phổ biến nhất trên một số ứng dụng. “Tôi đang ở đâu?” là một câu hỏi cơ bản cho người dùng có thể trả lời với một điều hướng được thiết kế thành công.
Người dùng phải biết cách đi từ điểm A tới điểm B dựa trên cái nhìn đầu tiên của họ và không hề có bất cứ hướng dẫn nào từ bên ngoài. Bạn nên sử dụng các yếu tố thị giác thích hợp (icons, labels hoặc colors) để giúp người dùng điều hướng dễ dàng mà không cần phải giải thích.
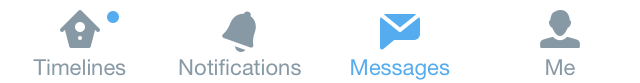
Icons
Thông thường bottom navigation thường được trình bày dưới dạng icons, nên bạn phải lựa chọn đúng những icons nói lên ý nghĩa, mục đích của hành vi người dùng. Có rất nhiều những icons phổ biến mà nhìn vào ai cũng hiểu như email, like, search, comment, v.v… Có một số ứng dụng đã từng sử dụng những icons không phổ biến, khiến cho người dùng khó hiểu được họ đang ở đâu và những tính năng kia là gì. Phiên bản trước của ứng dụng Bloom.fm đã từng sử dụng icons như thế làm cho người dùng rất khó nhận ra.
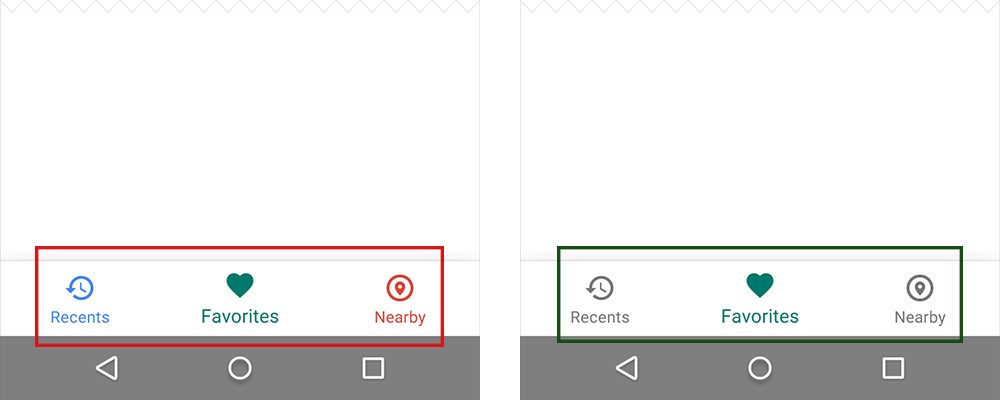
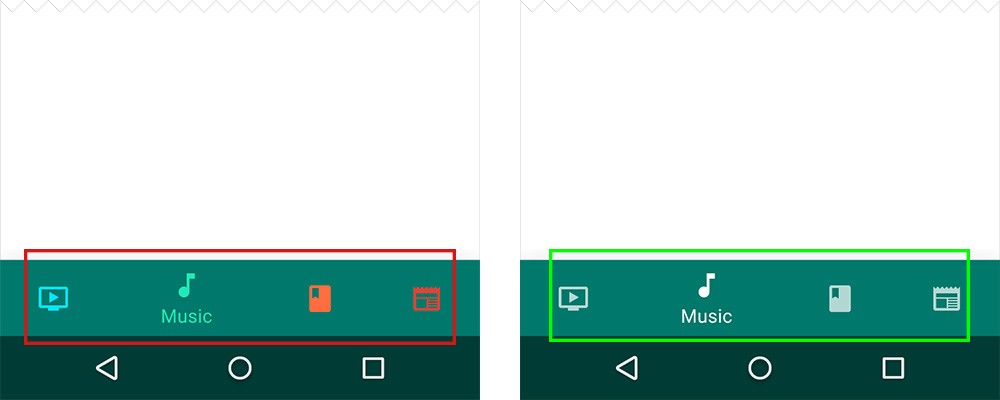
Colors
Tránh sử dụng quá nhiều màu khác nhau cho icon và text label trên tab bar. Hãy sử dụng màu chủ đạo của ứng dụng để chỉ ra vị trí cần tập trung hay nhấn mạnh.
Bạn có thể thực hiện một thao tác rất đơn giản là tint những tab xung quanh từ màu chủ đạo (kể cả icons và text labels), nghĩa là với tab chính thì bạn sẽ dùng màu chủ đạo, còn tint nghĩa là bạn sử dụng màu chủ đạo đó và cộng thêm màu đen cho đậm và tối hơn.
Nếu bottom navigation có màu, tránh sử dụng những icons và text labels nhiều màu, mà hãy dùng màu trắng hoặc đen.
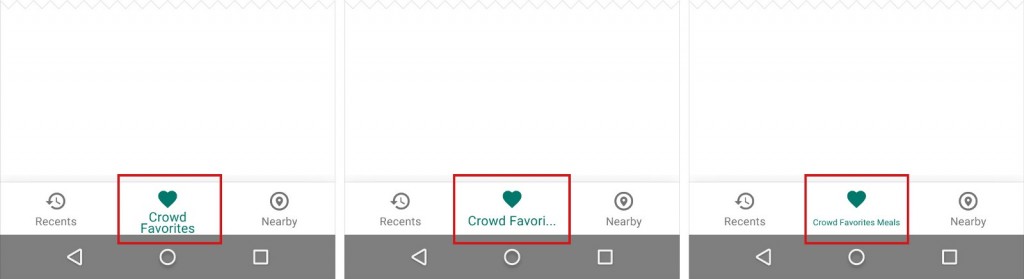
Text Labels
Text Labels phải ngắn và nói lên đầy đủ ý nghĩa của biểu tượng điều hướng, tránh sử dụng text quá dài làm văn bản bị ép, bị cắt bớt hoặc bị thu nhỏ quá gây khó đọc.
Các yếu tố của menu nên dễ dàng nhận biết, người dùng có thể hiểu chính xác họ đang thao tác trên yếu tố nào.
Target Size
Hãy thiết kế mỗi tab đủ lớn để người dùng có thể tap (dùng tay nhấn vào) hoặc click. Cách tính toán dễ nhất là lấy chiều rộng của màn hình thiết bị chia cho số lượng tab cần đặt. Ngoài ra, các bạn cũng có thể lấy theo số đo chiều rộng của tab có nội dung dài nhất.
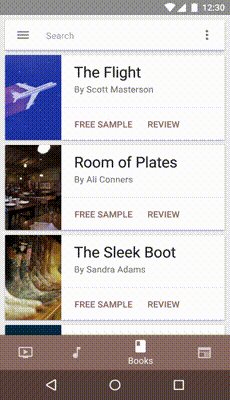
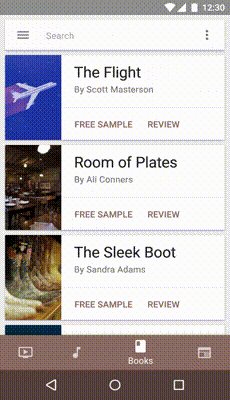
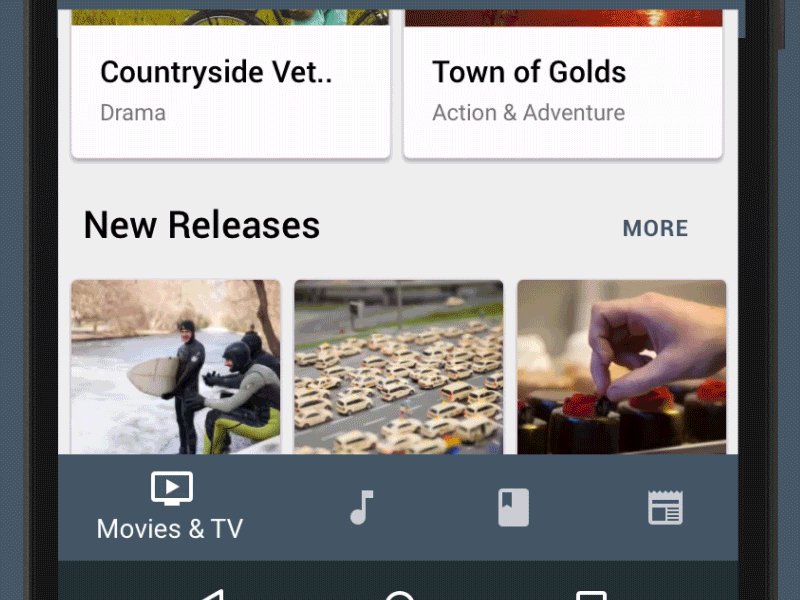
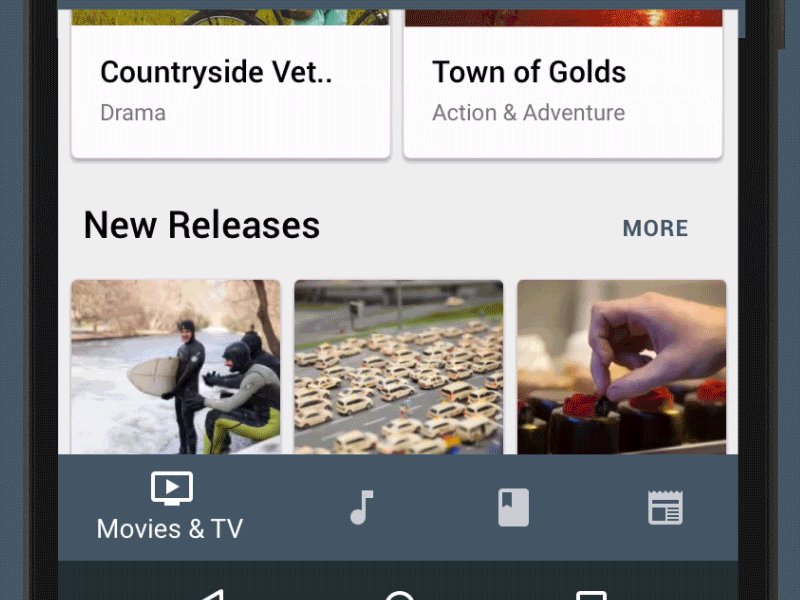
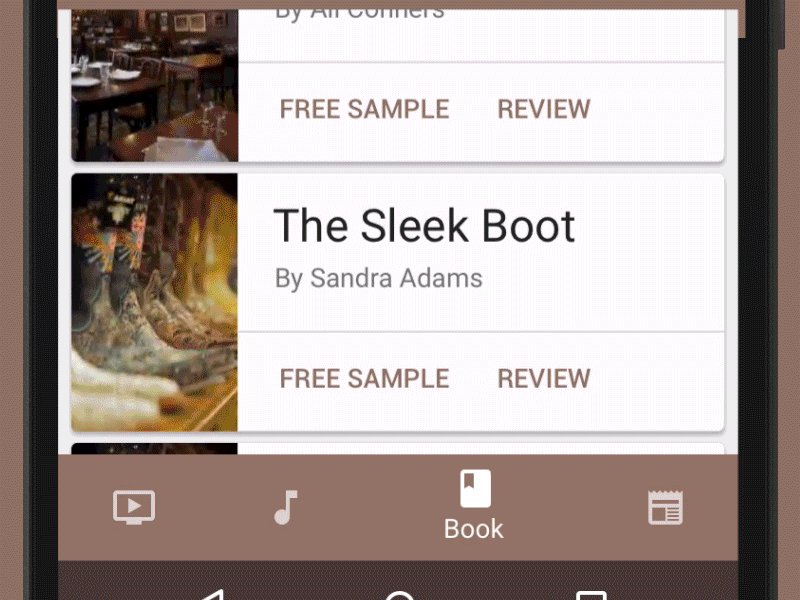
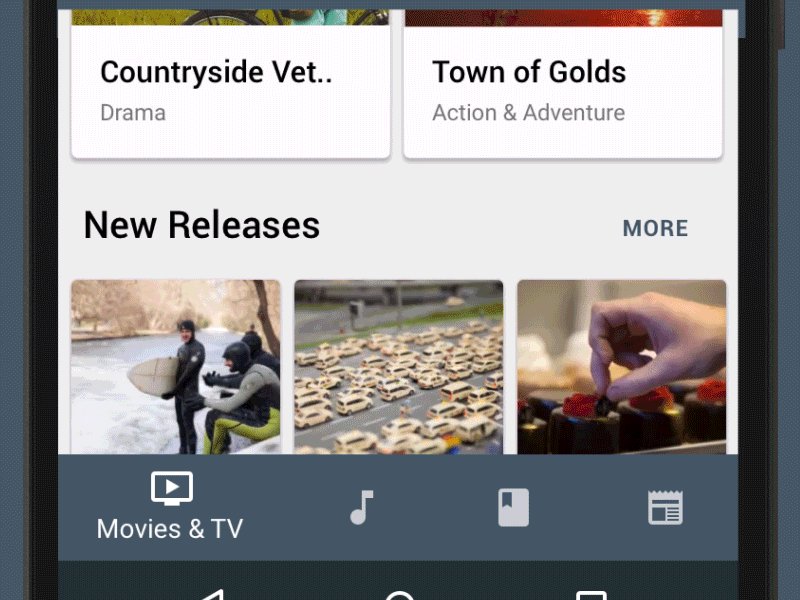
Android có một hướng dẫn thiết kế bottom navigation sau đây:
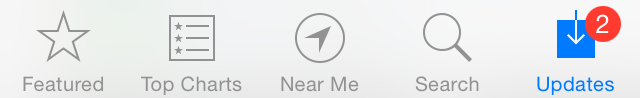
Dấu hiệu trên một tab
Bạn có thể thêm vào một dấu hiệu hoặc ký hiệu trên một tab để hiển thị hoặc đánh dấu những cập nhật mới, những thay đổi trong nội dung của tab đó, để khuyến khích và thông báo cho người dùng biết mà vào xem.
3. Hãy điều hướng một cách tự nhiên
Một thanh điều hướng tốt phải giống như một bàn tay vô hình hướng dẫn người dùng đi suốt cuộc hành trình của họ. Cho dù ứng dụng của bạn có hấp dẫn hay đặc biệt thế nào mà người dùng không thể tìm thấy nó thì cũng trở nên vô ích.
Hành vi người dùng
Mỗi tab của bottom navigation nên dẫn đến một điểm đến xác định, có thể là không mở thêm menu hoặc popup khác. Khi nhấn vào một tab ở bottom navigation, người dùng nên được đưa tới một điểm có nội dung liên quan, hoặc tải lại nội dung hiện tại.
Không sử dụng bottom navigation để giúp người dùng thao tác trên màn hình hiện hành như chỉnh sửa, xóa, thêm mới hoặc chia sẻ, v.v… Những hành động đó nên được sử dụng một thanh công cụ khác để thay thế.
Đảm bảo tính nhất quán
Cố gắng hiển thị các tab ở mọi hướng càng giống nhau càng tốt. Đây là cách mà bạn cung cấp cho người dùng một cái nhìn nhất quán và ổn định bằng những điều hướng nhìn giống nhau.
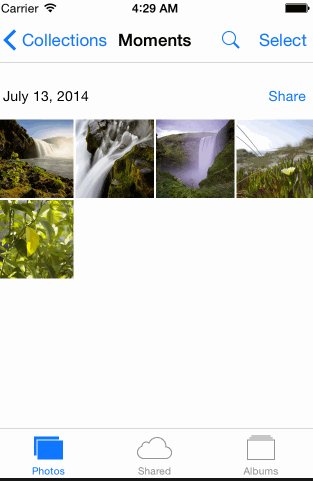
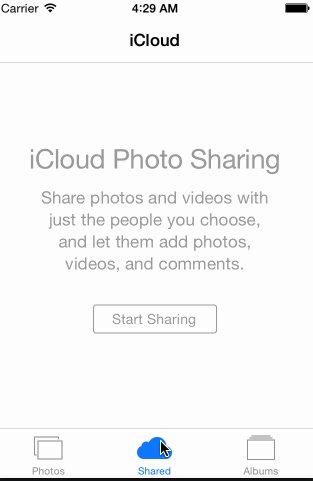
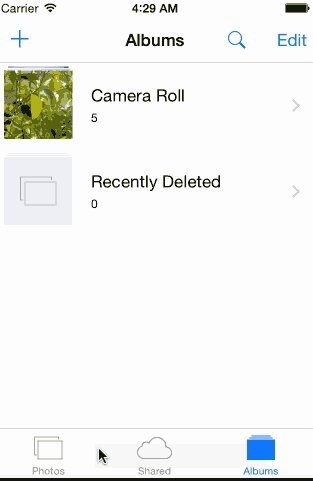
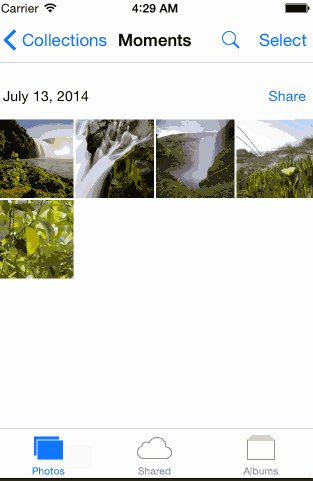
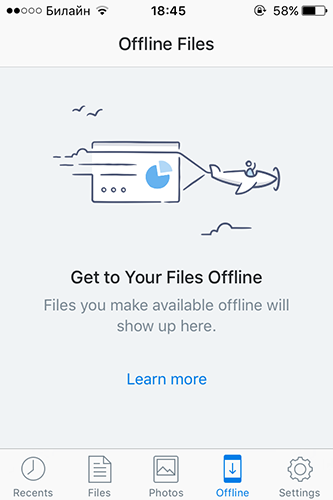
Đừng loại bỏ một tab khi nó không có chức năng. Nếu bạn xóa một tab trong trường hợp nó không có nội dung hay chức năng gì, nhưng ở một số trường hợp khác thì lại có, thì bạn đang làm cho ứng dụng của bạn trở nên không ổn định và không thể đoán trước. Người dùng không thể biết được khi nào có tab đó và khi nào thì không. Giải pháp tốt nhất là vẫn giữ nguyên tất cả các tab, vẫn đảm bảo tab đó được chọn, nhưng hãy cố gắng giải thích cho người dùng biết rằng tab này đang không có nội dung. Ví dụ, nếu người dùng không có những file Offline trong Dropbox, Offline tab vẫn hoạt động, nhưng hiển thị nội dung thông báo cho người dùng biết rằng nó đang trống. Tính năng này gọi là Empty State (trạng thái rỗng).
Ẩn thanh Navigation
Nếu màn hình là một nội dung dài phải cuộn (scroll) nhiều lần, bạn có thể ẩn thanh navigation khi người dùng kéo để hiện thị nội dung bên dưới, rồi lại tiếp tục hiện ra khi người dùng kéo ngược lại để hiển thị nội dung bên trên.
Hiệu ứng thị giác
Tránh sử dụng các hiệu ứng chuyển động ngang để chuyển qua lại giữa các nội dung. Hiệu ứng chuyển giữa các tab nên là hiệu ứng mờ dần.
Tóm lại, một bottom navigation tốt nên có những yếu tố sau:
- Cấu trúc hiển thị tốt: sử dụng 3-5 điểm đến và tránh sử dụng thanh cuộn ngang cho các tab.
- Rõ ràng: các yếu tố của thanh navigation phải rõ ràng, dễ hiểu, dễ nhận biết và đủ lớn để người dùng dễ nhấn vào.
- Đơn giản: hãy chắc chắn mỗi tab hướng đến một điểm xác định, và sử dụng tất cả các yếu tố của ứng dụng một cách nhất quán.
Kết luận
Giúp người dùng điều hướng nên được ưu tiên số 1 trong tất cả các trang web hoặc ứng dụng. Mục đích phía sau những điều này là tạo ra một hệ thống tương tác một cách tự nhiên gắn với người dùng.
Bạn đang thiết kế cho người dùng của bạn. Do đó hãy luôn luôn suy nghĩ về tính cách của người dùng, suy nghĩ về những mục tiêu của họ khi sử dụng ứng dụng của bạn, và sử dụng điều hướng của bạn có giúp họ thực hiện điều đó hay không? Hãy đặt mình vào vị trí người dùng và đảm bảo rằng khi bạn đưa cho họ sử dụng, họ sẽ dễ dàng thao tác mà không cần bất kỳ lời giải thích nào.
Nguồn: UXPlanet – Dịch và biên tập: Thùy Uyên.






















Bài viết của chị thật ý nghĩa, mong rằngo chị còn viết nhiều bài bổ ích về UI/UX để m.ng làm Ds App như e ko phải bỡ ngỡ. thật tiếc khi chị nghỉ tại VNG
Chị viết thêm về kinh nghiệm UI đi Chị! Không có tiền bối nào đi trước nên mình mình chẳng khác nào lần mò trong bóng đêm cả :3
Cho mình hỏi, một số dòng điện thoại hiện nay ko còn nút home vật lý. Vậy khi mình để navigation ở bottom liệu có khó khăn gì cho người dùng hay không?
Android bây giờ cũng chuyển qua xài Bottom Navigation khá nhiều bạn nhé, mặc dù nó cũng ko có xài nút vật lý, bạn có thể tham khảo tại Google: https://www.google.com/design/spec/components/bottom-navigation.html#bottom-navigation-usage