Thiết kế đồ họa là một ngành sáng tạo có vai trò quan trọng trong quảng cáo và truyền thông. Là một người thiết kế không chuyên, bạn có thể thấy các thiết kế của mình trông không bóng bẩy và chuyên nghiệp như mong đợi. Đừng lo lắng, 15 tips hữu ích sau sẽ giúp bạn cải thiện kỹ năng và tạo ra sản phẩm đẹp mắt.
1. Giữ mọi thứ đơn giản
Với những designer “tay ngang”, một lời khuyên khá quan trọng khi bạn mới bắt đầu là hãy đơn giản. Không có gì tệ hơn một thiết kế choáng ngợp, rườm rà đến khó hiểu.
Để đơn giản hóa một thiết kế, bạn có thể tham khảo tips sau: Sử dụng không quá 3 font chữ/ thiết kế, chọn các tone màu nền đơn sắc, hình ảnh hài hòa, ảnh cặp…
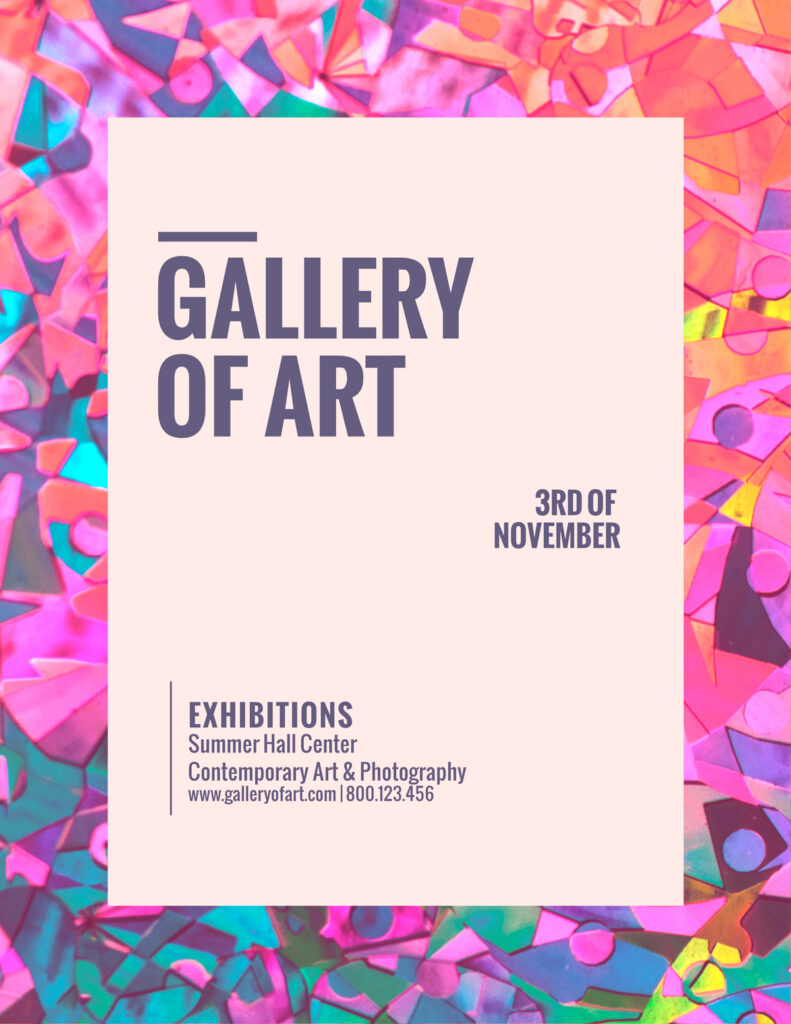
Hãy xem mẫu poster bên dưới.

Có thể thấy ví dụ về poster trên được thiết kế đơn giản nhưng bắt mắt. Mặc dù không có quá nhiều chi tiết được sử dụng, nhưng nền sống động và font chữ đậm – nhạt vẫn đủ nhấn nhá và truyền tải các thông điệp quan trọng.
Bí quyết để có thiết kế đẹp là không nên nhồi nhét quá nhiều các chi tiết, hình họa vào thiết kế.
2. Phối màu hài hòa
Cách phối màu là yếu tố quan trọng góp phần truyền tải thông điệp đến người xem. Mặc dù vậy, việc lựa chọn sự kết hợp màu sắc hoàn hảo không phải lúc nào cũng dễ dàng.

Một cách tuyệt vời để tạo màu sắc đẹp mắt là trích xuất màu sắc từ một hình ảnh/ banner mẫu, như vậy bạn sẽ có được thông số màu chuẩn nhất. Để trích xuất bảng màu chi tiết hơn, bạn nên sử dụng Adobe Color, một trang web cung cấp cho bạn một số bảng màu từ bất kỳ hình ảnh nào.
3. Chọn font chữ
Sử dụng font chữ như thế nào để hợp với sản phẩm và thông điệp cũng là một nghệ thuật. Giữa một “biển” đủ các loại font chữ được chia sẻ trên mạng, bạn rất dễ bối rối không biết nên dùng font nào cho phù hợp.
Một nguyên tắc dễ thực hiện nếu bạn muốn dùng các phông chữ khác nhau là sử dụng một font chữ mới cho tiêu đề và một font cổ điển thông thường cho tất cả văn bản (như Time News Roman, Roboto, Myriad,…).
Đừng quá lo lắng việc phải thay đổi các font chữ mới, các nhà thiết kế chuyên nghiệp cũng chỉ sử dụng một số ít các phông chữ cổ điển cho các sản phẩm đồ họa.

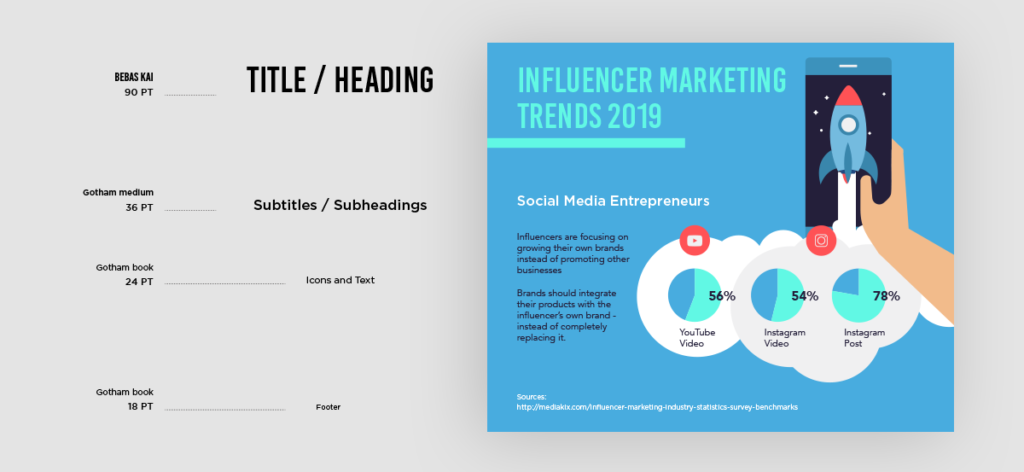
4. Phân cấp trực quan
Hệ thống phân cấp trực quan trong thiết kế có thể hiểu sắp xếp các yếu tố theo thứ tự ưu tiên: nổi bật phần quan trọng / cần nhấn mạnh, tiếp đến là các yếu tố thứ yếu. Cụ thể ở đây là sắp xếp các tiêu đề lớn – tiêu đề phụ – văn bản.

Tương tự, cũng áp dụng phân cấp cho hình ảnh, đồ họa, logo và thậm chí cả màu sắc. Khi bạn sử dụng các quy tắc phân cấp trực quan, bạn tập trung sự chú ý vào một tiêu điểm trong thiết kế. Điều này tạo ra sự cân bằng và giúp người xem dễ nắm bắt nội dung.
Phân cấp trực quan là một kỹ năng dễ dàng đối với các designer nhiều kinh nghiệm, nhưng với những người mới, bạn cần phải học.
5. Tham khảo các mẫu thiết kế có sẵn
Nếu bạn chỉ biết sơ sơ về design thì có thể tham khảo nguồn tài nguyên đồ họa có sẵn như: Freepik, Canva, Visme,… Rất nhiều mẫu thiết kế, vector, hình họa, banner, name card,…để bạn lựa chọn và remake theo ý tưởng của riêng mình.

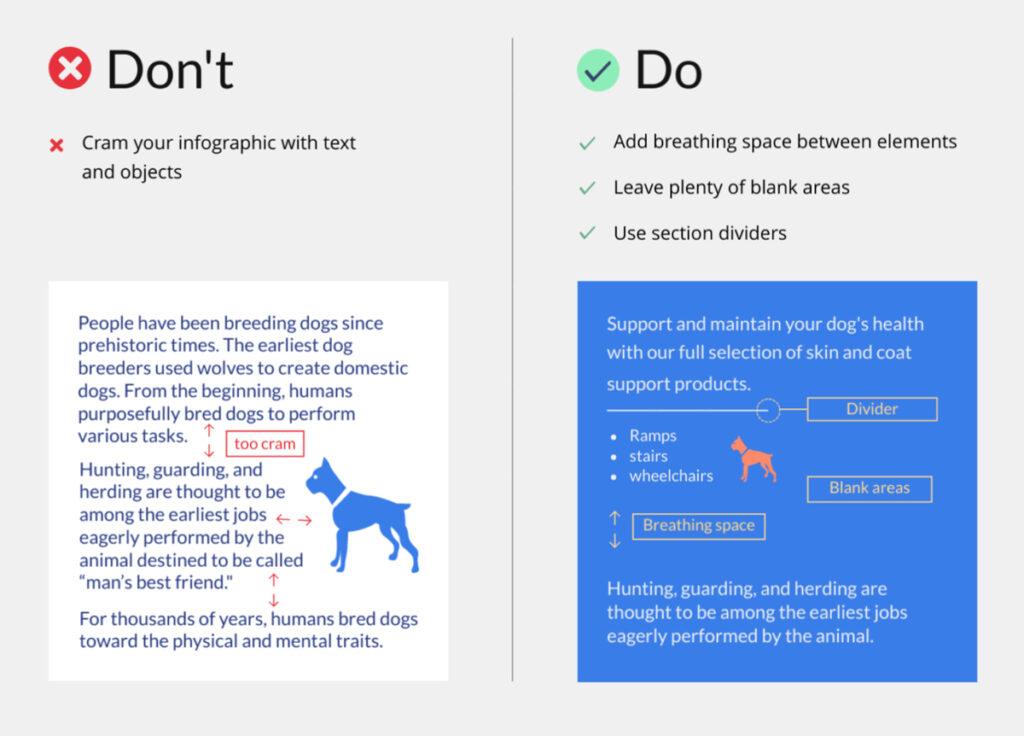
6. Luôn sử dụng khoảng trắng
Khoảng trắng nghĩa là có một không gian trống không có văn bản hoặc các chi tiết đồ họa trên đó.
Trong thiết kế, khoảng trắng được ví như một không gian “thở”. Đây là một trong những kỹ thuật thiết kế khó thành thạo hơn những kỹ thuật khác.
Đọc thêm Cách tính tỉ lệ trong thiết kế đồ họa

Một cách tốt để học cách sử dụng không gian trắng là nghiên cứu thiết kế tối giản. Đây là một phong trào tập trung vào ý tưởng “ít hơn là nhiều hơn” và bạn chỉ cần những thứ cần thiết trên một hình ảnh.
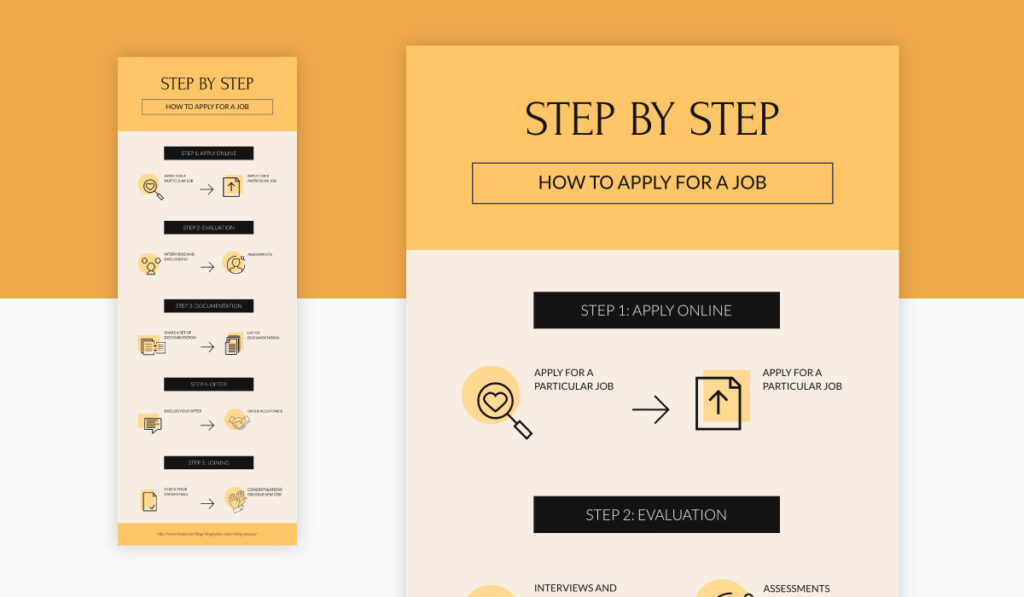
7. Sử dụng các yếu tố gắn kết
Khi bạn thêm các yếu tố vào thiết kế của mình, chúng phải có sự liên hệ với nhau. Điều này áp dụng cho tất cả mọi thứ: từ icon, vector, hình minh họa, màu sắc, font chữ,…

Tham khảo ví dụ infographic trên: các icon được sử dụng đồng nhất một kiểu đơn giản, không trộn lẫn giữa các hình họa dạng flat và 3D. Hệ thống phân cấp sử dụng 1 kiểu font chữ cho tiêu đề lớn, tiêu đề phụ và đoạn văn bản.
8. Tối ưu hóa khả năng đọc
Hãy nhớ luôn làm cho văn bản của bạn dễ đọc. Để làm được điều đó, cần lưu ý cách bạn phủ văn bản trên background, sử dụng màu sắc và font chữ phù hợp.
9. Chú ý khoảng cách
Khoảng cách là một trong những yếu tố quan trọng trong việc tạo ra bố cục cân bằng. Bạn có thể thấy khoảng cách khi căn lề, giữa các hình dạng, đoạn văn, dòng, từ và thậm chí giữa các chữ cái.
Tương tự như khoảng trắng đã đề cập ở trên. Khoảng cách trong một sản phẩm đồ họa giúp sắp xếp các yếu tố, giữ chúng cân bằng và bổ sung cho nhau.

10. Infographic
Infographics có thể là hình vuông, chữ nhật, tam giác, hình tròn,… theo chiều dọc hay ngang. Sự lựa chọn phụ thuộc vào loại nội dung bạn cần hình dung và nơi nó sẽ được xuất bản.
Tham khảo thêm 20 mẫu thiết kế Infographic tuyệt vời và cách tạo thiết kế đẹp

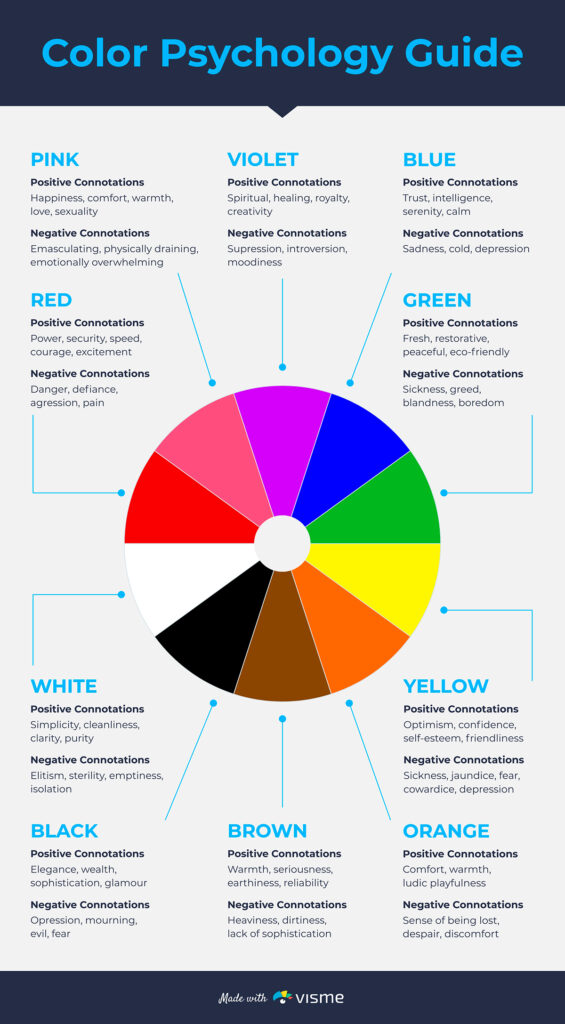
11. Hiểu ý nghĩa của màu sắc
Khi bạn chọn màu sắc cho thiết kế của mình, hãy nghiên cứu xem mỗi màu có ý nghĩa gì, trong những nền văn hóa khác nhau có vai trò thế nào.
Các thiết kế với gam màu đậm mạnh mẽ so với gam màu pastel nhẹ nhàng khơi gợi những phản ứng cảm xúc khác nhau ở người xem. Nghĩ về cảm xúc bạn muốn khắc họa và sử dụng màu sắc phản ánh điều đó.
Màu sắc có thể được kết hợp theo nhiều cách khác nhau tạo nên sự hài hòa nhất định. Việc nghiên cứu trước khi sử dụng màu sắc sẽ giúp bạn thiết kế tốt hơn.
Đọc thêm Ý nghĩa màu sắc và nghệ thuật sử dụng màu sắc trong thiết kế

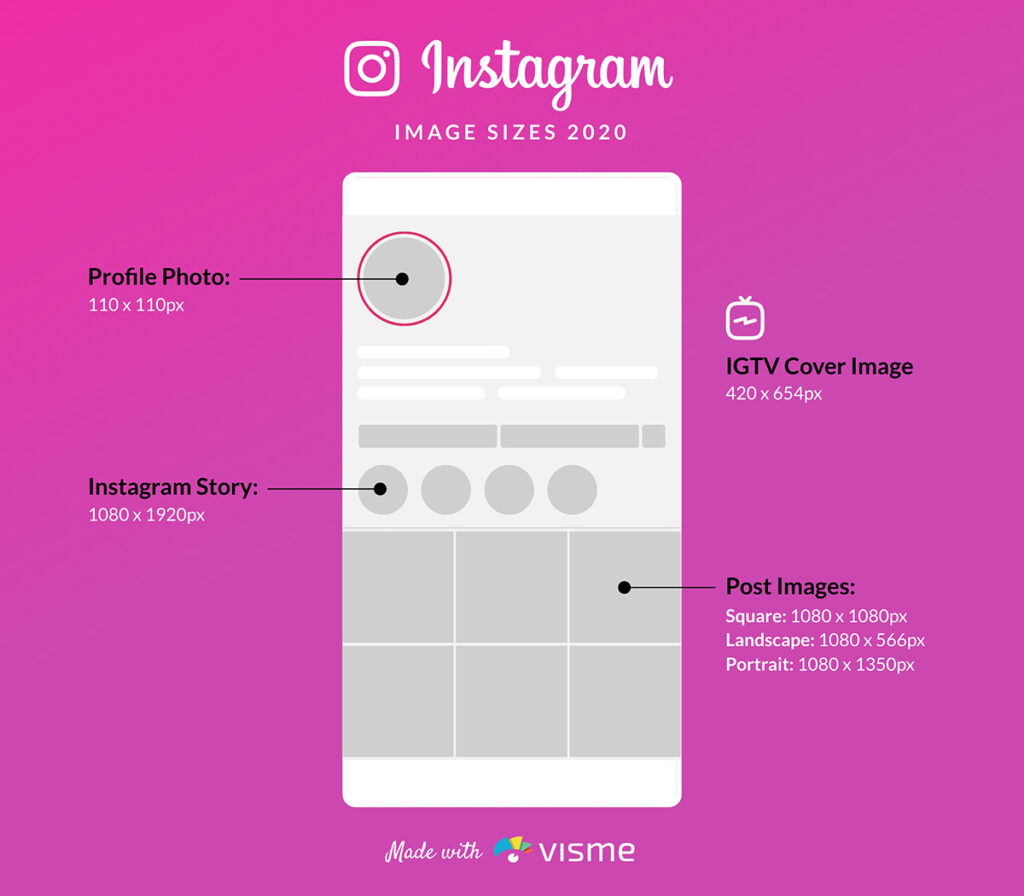
12. Kích thước thiết kế chuẩn
Đừng bao giờ bắt đầu một thiết kế mà không biết chính xác kích thước chuẩn. Mặc dù bạn có thể thay đổi kích thước sau đó, nhưng bạn sẽ phải điều chỉnh lại mọi thứ để phù hợp với kích thước mới.
Ví dụ: nếu bạn cần tạo một ảnh cover cho fanpage, đừng bắt đầu với kích thước đồ họa thông tin theo chiều dọc. Tương tự như vậy, khi tạo một tập hợp các bài đăng trên Instagram, hãy đảm bảo chúng là hình vuông, ngang hoặc dọc với các kích thước tối ưu được khuyến nghị sử dụng.
Tham khảo thêm Kích thước ảnh bìa Facebook, Instagram, YouTube, TikTok,… năm 2021

Kích thước được đo theo hai cách: chiều dài – chiều rộng tính bằng pixel và tỷ lệ khung hình. Cả hai điều quan trọng cần biết khi thiết kế.
Tỷ lệ khung hình là mối quan hệ của kích thước với chiều rộng của một thiết kế, nó có thể có các giá trị số khác nhau nhưng sẽ luôn có cùng một hình dạng.
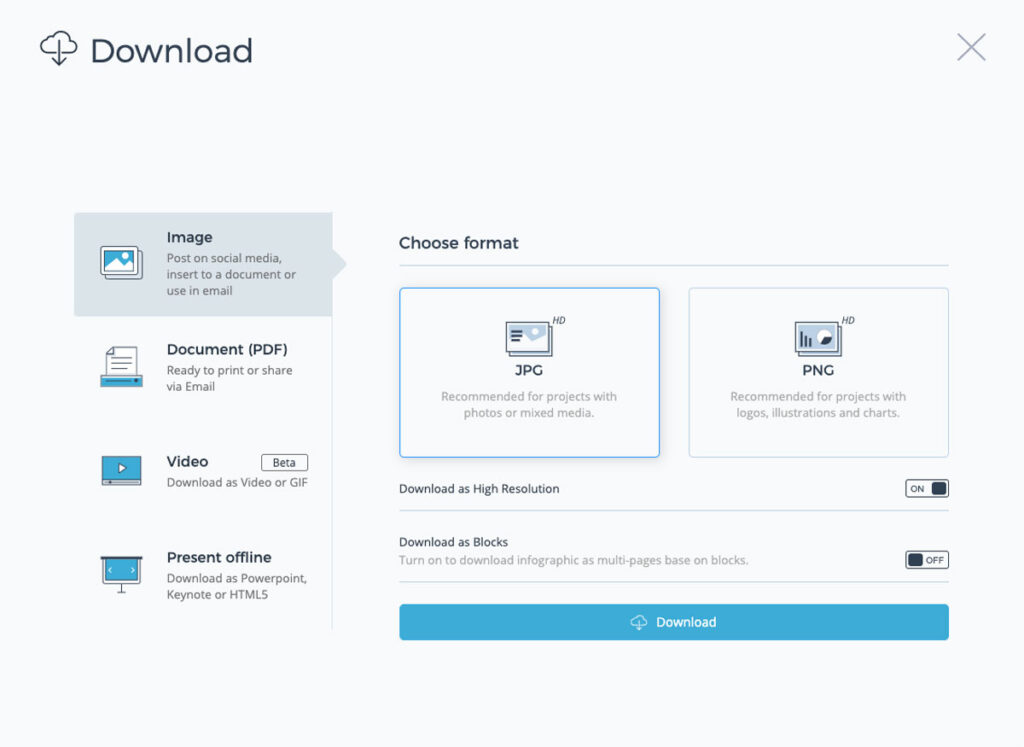
13. Sử dụng đúng loại tệp lưu file
Tượng tự như kích thước đồ họa, bạn cũng cần biết loại tệp sẽ dùng để lưu sản phẩm sau khi thiết kế. Ví dụ: lưu file với định dạng JPEG cho một hình ảnh đăng web, định dạng PNG thường dùng lưu các ảnh sản phẩm tách nền (nền trong suốt).
Hoặc có thể dùng tệp HTML5 có hoạt ảnh và tính tương tác.
Phân tích những gì bạn cần trước khi bắt đầu để bạn có thể thiết kế và chọn định dạng lưu file phù hợp.

14. Luôn ngăn nắp
Hãy sắp xếp nguồn tài nguyên có sẵn theo các thư mục gọn gàng để có thể sử dụng khi cần thiết. Điều này tuy đơn giản nhưng góp phần làm nên sự chuyên nghiệp của bạn về sau, đồng thời tiết kiệm được thời gian và có thể tập trung hơn vào việc sáng tạo.
Một vài tips đơn giản để bạn sắp xếp ngăn nắp:
- Đặt tên cho các tệp để dễ nhận ra hơn
- Tạo một thư mục chính cho các dự án
- Tạo thêm các thư mục con với các loại nội dung riêng biệt

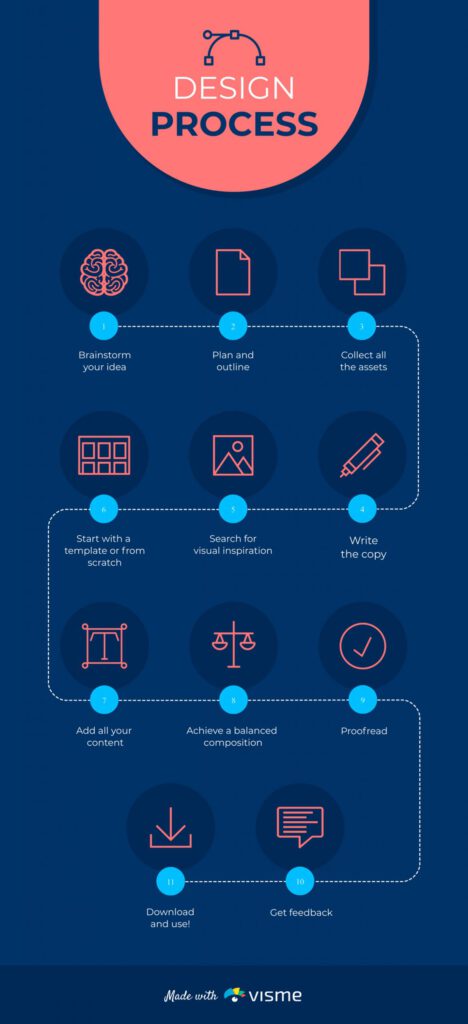
15. Tuân theo quy trình thiết kế
Cuối cùng, trong danh sách các mẹo thiết kế đồ họa cho người mới bắt đầu và không chuyên, là tin tưởng vào quy trình thiết kế, không nhảy bước hay xem nhẹ một yếu tố khi thiết kế một thứ gì đó.
Trên đây là một vài mẹo thiết kế từ các designer chuyên nghiệp mà bạn có thể học hỏi. Khi có kỹ năng cơ bản vững vàng, bạn có thêm những công cụ tốt hơn để tạo ra một thiết kế thành công.

Tác giả: Orana Velarde
Lược dịch từ bài viết: 15 Graphic Design Tips for Beginners & Non-Designers